We know you're excited to start growing your online store and making thousands of sales. The only problem is — you are going to have to do a lot more than just launch your store and hope people buy your products.
Measurement is often not given as much importance as it deserves.
Effective measurement is a data goldmine that can help you discover roadblocks and opportunities to grow your Shopify store quickly.
That’s why it’s important to set up reports that will help you understand exactly how users interact with your Shopify website so that you can improve their experience and increase conversions.
Shopify has recently introduced a new web performance dashboard. In this blog post, we’ll look into what’s new in this update and how you can leverage it.
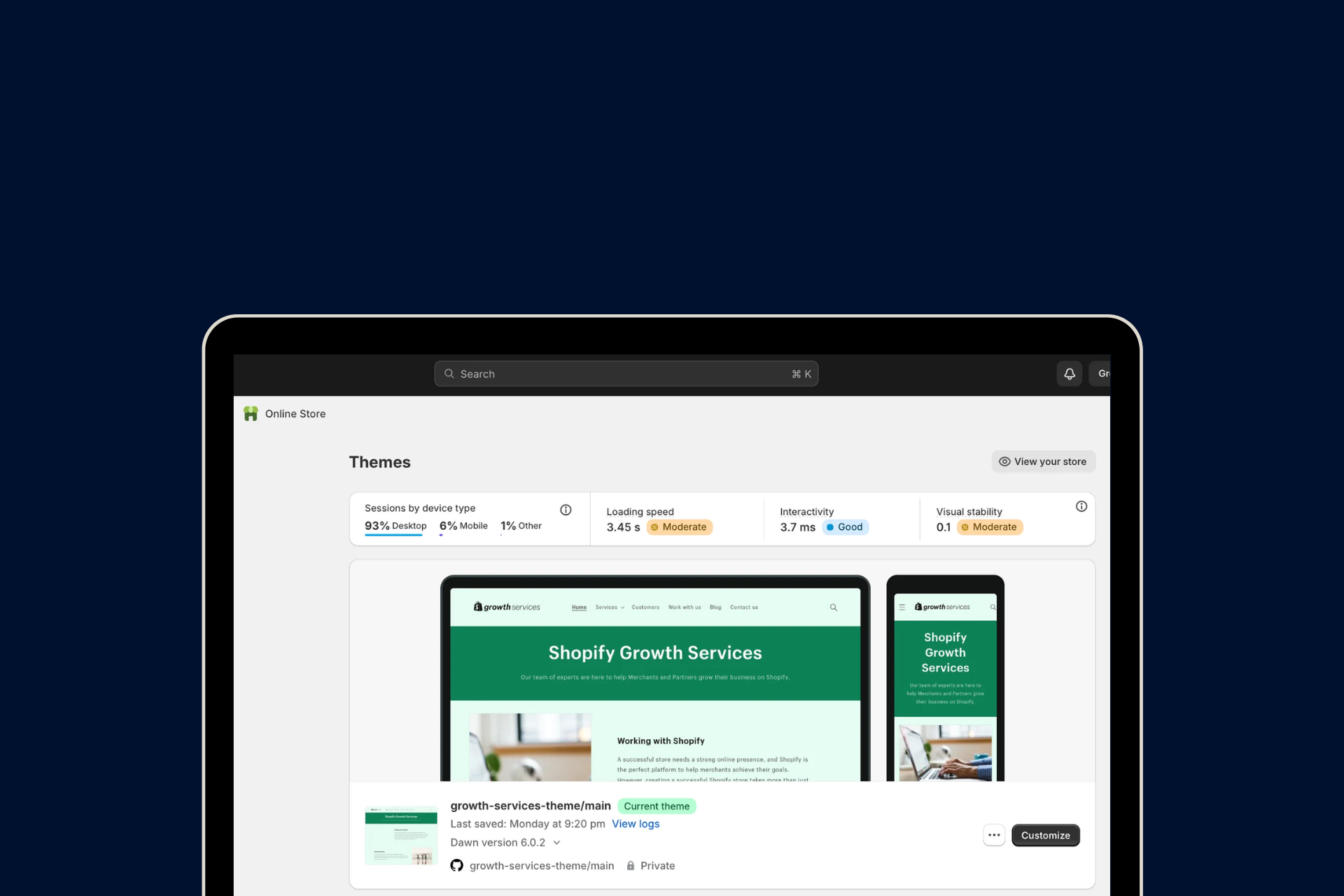
What Is The Shopify Performance Dashboard?
If you've been analyzing site speed and user interaction data using third-party tools, you'll be pleased to know that the Performance Dashboard makes speed tracking much simpler.
With the Performance Dashboard, you can track your site's performance over time and identify changes that have influenced its effectiveness. This allows you to assess how modifications, such as adding an app or tweaking your theme, have impacted loading times, engagement rates, and conversions.
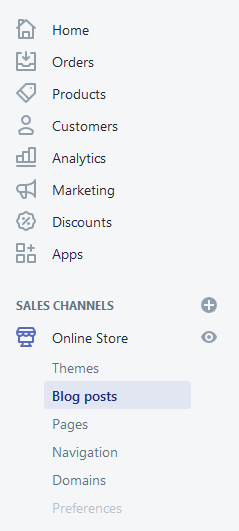
How can you find and use Shopify’s Performance Dashboard
The Performance Dashboard will be available to all Shopify store owners, regardless of whether they are on Shopify or Shopify Plus. It will also be accessible to their staff and partners.

You can expect to find the Performance Dashboard within the Shopify admin area, most likely located under the "Online Store" channel area. However, the exact placement is not yet confirmed, as Shopify aims to ensure that store administrators without in-depth knowledge of data interpretation are not overwhelmed by complex numbers.
While anyone with admin access can use the Performance Dashboard, it is primarily designed for store developers, app developers, and partners. Shopify encourages store owners to rely on their partners to analyze the dashboard data and utilize it effectively for their business.
Possibilities With The New Shopify Performance Dashboard
Until recently, many online stores had difficulties in effectively managing their core web vitals. Stores had to depend on external tools to measure these vitals, which often resulted in inconsistencies and discrepancies in the reported scores.
Consequently, the majority of stores were unable to identify and rectify issues that caused performance lags without seeking the expertise of a professional who could conduct a comprehensive review or audit of their website.
This lack of access to accurate and reliable data hindered the optimization efforts of online stores, as they were left unaware of the specific areas where improvements were needed. Without a comprehensive understanding of their core web vitals, store owners struggled to enhance their website's performance, leading to potential frustration for their customers and missed opportunities for growth and conversions.
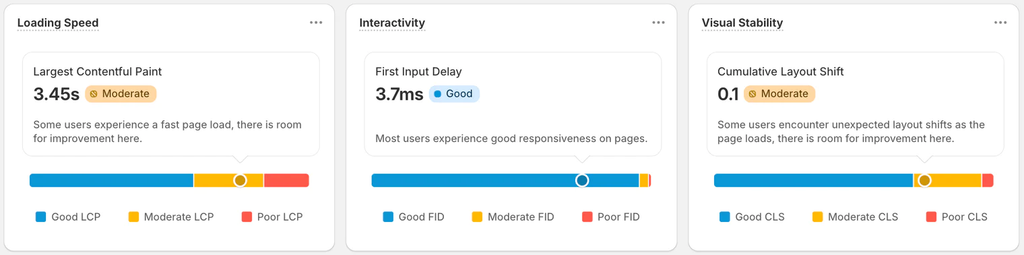
According to Google, a site needs to meet three important parameters to perform and meet UX requirements. These include -
- Loading speed
- Interactivity
- Visual stability
Recognizing the challenges faced by online store owners, Shopify has introduced its new web performance dashboard. With this integrated solution, online store owners now have a centralized platform to measure and address vital performance metrics accurately.

Loading Speed
Speed is a necessity in e-commerce.
The loading time of your website can help you make or break it. Page speed influences the conversions in an online store.
People prefer online shopping because of the convenience; a laggy e-commerce website nullifies that.
Take a look at these statistics to get a better picture of how important your Shopify store page speed is -
- 0-4 second load time is the ideal bracket for better conversion rates
- The first 5 seconds of page load time have the highest impact on conversion rates
- With loading speeds between 0-5 seconds, conversion rates can drop by around 4.42% with each additional second
- With loading speeds between 0-9 seconds, conversion rates can drop by around 2.11% with each additional second
On the Shopify performance dashboard, you have the ability to select the specific page's data you want to view, as different pages may have varying levels of speed. By default, the dashboard will display your homepage data, which is crucial to prioritize since it is typically the most frequently visited by your audience.
Furthermore, you will be able to choose the device type, Internet connection, and country from which to run the report. These customization options are significant as your site's performance may vary for different user demographics. Considering these factors will provide valuable insights into how your site functions for various types of users.
Interactivity
More often than not, just looking at site speed reports will not be enough.
You need to also look into what exactly are your website users doing on your store. Are they able to find, view, and shop as desired? Is there a blocker you hadn’t anticipated earlier? Or is there something else you completely missed?
The newly introduced web performance dashboard captures real user interactions and experiences on your store.
This can help you with a comprehensive understanding of your Shopify store's performance in real-world scenarios rather than just looking at speed scores. To achieve this, factors such as different connection types, device types, locations, and browsers are taken into consideration to provide a holistic view.
To read more on how to use the real user performance dashboard, click here.
Visual Stability
88% of users are less likely to return after a bad ecommrce UX. And mobile users are 5 times more likely to abandon a task if a site isn’t mobile-optimized.
This is why optimizing your store for the best UX is so important.
The new Shopify performance dashboard provides you with data on Visual Stability, which measures how smoothly your page loads and prevents sections from jumping around.
For instance, let's say you have a product page on your website where the images and text elements tend to shift or move as the page loads. This can create a frustrating user experience as visitors try to scroll or interact with the content.
By using the Visual Stability data from the performance dashboard, you can identify the specific sections or elements that cause this issue and take measures to address it. Whether it's optimizing image loading or rearranging the layout, having access to these metrics empowers you to create a more visually stable and user-friendly website.
Having a realistic view of your marketing performance by setting up proper data-driven reports is essential to communicate the value of your product and understand what's really driving your sales.
Need Help With Setting Up and Running Your Shopify Store?
Setting up a high-converting store design is no easy task. To build and design an impressive store, you need to work with Shopify design experts who understand what you are looking for and have industry knowledge of the changing trends and consumer preferences.
Also read: Why Your Shopify Store Design Is Important to Increase Conversion Rates
We help you bring your ideas to life with Shopify web design, development, marketing, and support services from experts. Our team of Shopify experts works with Shopify merchants like you to design a store that reflects the personality of your brand and caters to the functionalities you require. Whether you want to revamp your existing design or build a new one from scratch, we will help you create a positive shopping experience on your Shopify store design.
Reach out to us at info@xgentech.net.