The skincare industry is growing rapidly, with new brands emerging to fill the needs of consumers globally. In 2020, the skincare industry is set to earn 7,390M USD. So, as a skincare brand, you need to set yourself apart while delivering an experience that shoppers want to engage with. That’s exactly what Melrose Skincare set out to do with their Shopify store design.
Our team of design experts worked with Melrose Skincare to set up a store design that matches their branding and helps them keep their store visitors engaged. We’re sharing 8 design tips you can pick up from Melrose Skincare to sell your beauty products better.
8 Shopify Store Design Tactics that Helps Melrose Skincare Sell More
1. High-quality product images
Melrose Skincare has a consistent product image style across their store. This helps them stay consistent with their images. Within their product pages, they show the product packaging, the consistency and color of the product in detail, and a picture of the product in context. These different pictures of the product help the shopper understand the product, its texture, and its size.
Great product images go a long way for skincare brands, especially if you've included a picture of the product's texture. Many shoppers are as interested in the product packaging as its benefits. Besides this, great product images allow you to engage your shoppers better.
2. Stick to your brand colors
Melrose Skincare has a very distinct brand color palette of green and pink. These colors help the brand stand out among competitors and help their customers recognize them instantly.
The brand's virtual presence reflects these brand colors too, from their announcement bar to their footer. However, most of the website is composed of a minimal style– with a white background and sharp black font.
3. Labels on products for social proof
Melrose Skincare wanted to show how well-loved they are and their reputation as an awarded skincare brand. To do this, we added stickers to their product images like "As Seen on Elle". These product labels build credibility for them, especially among store visitors who are landing on the store for the first time.
What's more, since products with labels are featured on the storefront, store visitors are assured of the brand’s credibility instantly.
You can add labels to your product images using ModeMagic. The Shopify app lets you add different types of labels to your images. You can even customize your labels to match your branding.

Also read: How to Add Credibility to Your Shopify Store
4. Showcase collections unique to the brand on the storefront
The brand is known for some unique product collections that it sells. They wanted to put their USP front and center. This is why we've placed a section of collections unique to Melrose Skincare on the storefront. With this, shoppers can navigate to these collections directly from the storefront.
By allowing shoppers to click to a collection from your Shopify storefront, you can get them hooked to your brand quickly and ensure they stay on your store for longer.

5. Show product texture through the image
One of the unique features available on the brand's product pages is the close-up picture of their product's texture.
Different consumers prefer different consistency for their products based on their skincare routine and how different product textures perform on their skin. With this picture, shoppers can easily understand a specific product's consistency– whether it's creamy or light.
This is one element that brands need to consider for their skincare website design.

6. Tabs for product information to avoid overwhelming shoppers
Shoppers want a detailed look at every information available about a skincare product. Catering to this, Melrose Skincare had a lot of details they needed to add to their product page– from a description to a section explaining how they can apply it to its ingredients. But, they also wanted to ensure that their shoppers aren't overwhelmed with information.
We organized this information in tabs so that shoppers can click on the tab they want to read rather than scroll through a chunk of information.

7. Recommend similar products on the product page
Keeping a store visitor on your Shopify store is a hard task. But, Melrose Skincare is able to engage its customers better with recommendations at the end of their product page. These recommendations show other products that are similar to the product the shopper was already looking at.
Well-placed recommendations can lower drop-offs and helps them nudge shoppers to look at more products they may then go on to buy.

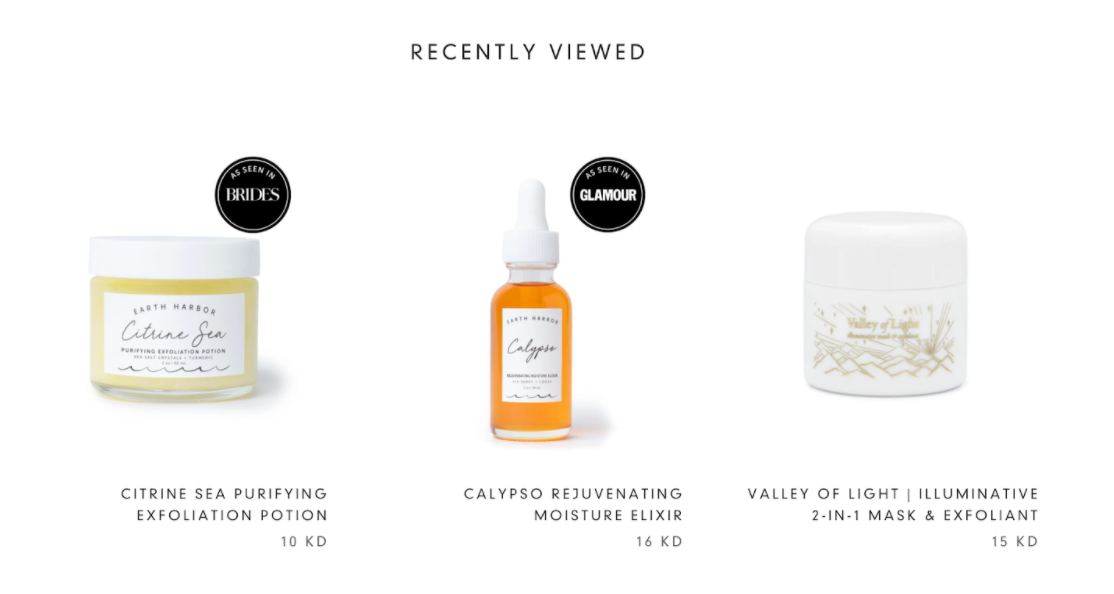
8. Easy access to previously browsed items on product and collection pages
What sets a skincare brand apart is being able to anticipate their shoppers' needs and delivering on them. One way that Melrose Skincare was able to personalize their shopping experience for store visitors was by placing their browsing history at the end of every product and collection page.
With a 'Recently Viewed' product recommendation widget, shoppers can find items they looked at in the past without going through the brand's entire product catalog again.

Prioritize your Shopify store design to stand out in the skincare industry
For Melrose Skincare, the minimal look on their website helps their shoppers navigate through collections and find the right products for them. The brand's store design is well-structured, allowing shoppers to find products by skin type or body part.
Your Shopify store design is crucial to help you increase your sales. This is why you need to work with the best Shopify designers. As Shopify design experts, we are well-versed with the industry trends and consumer needs to help you set up a positive shopping experience. You can view all the Shopify stores we’ve worked with.
With our years of expertise setting up Shopify stores, we will work with you to set up an online beauty brand to make it easier to receive orders and serve your patrons.
Reach out to us at info@xgentech.net and work with Shopify experts to set up your storefront.