Are you looking to enhance the user experience on your Shopify store and organize your content in a more user-friendly way? Look no further than creating an accordion section.
With the help of this simple design integration to your store, you can streamline navigation, improve engagement, and elevate user experience.
In this comprehensive guide, we will explore the ins and outs of accordion design, its benefits for Shopify stores, and how to effectively implement it. Let's dive in!
What is an Accordion Section?

An accordion section is a dynamic and interactive web design element that allows you to present large amounts of content in a neatly organized and compact manner. It functions similarly to an accordion musical instrument, where the content collapses and expands when interacted with.
Each panel header represents a different content topic, and when clicked or hovered over, the associated panel expands to reveal the content within, while the other sections remain collapsed.
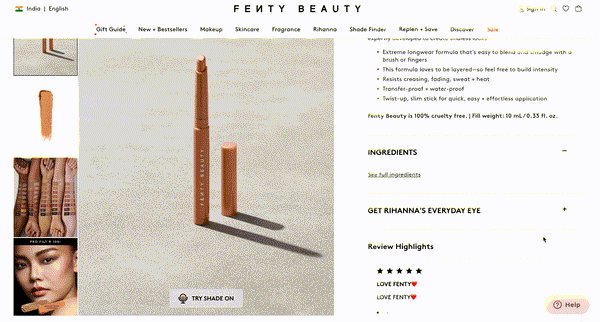
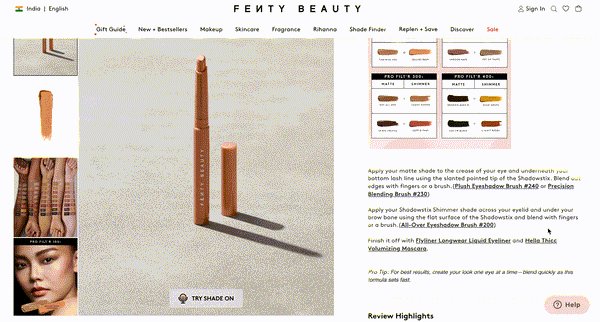
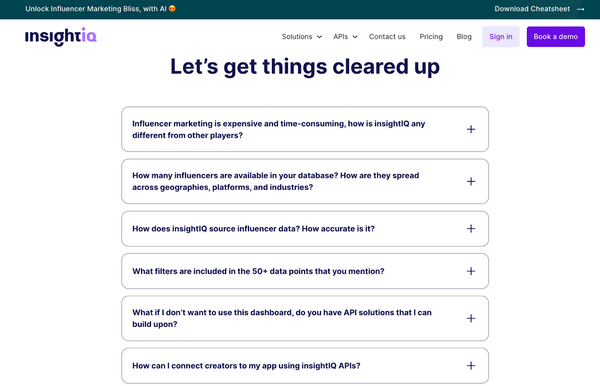
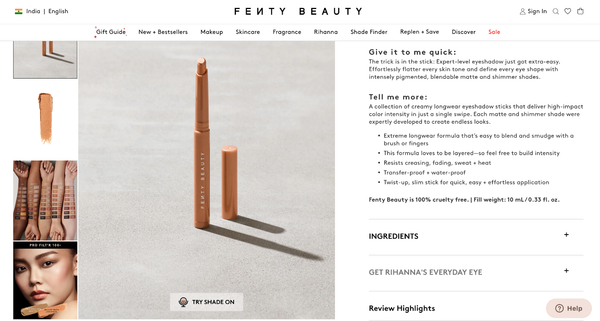
This design pattern is particularly useful for displaying FAQs, product descriptions on product pages, or any area of your site with dense information.
The Advantages of Accordion Sections for Shopify Stores
Implementing accordion sections in your Shopify store comes with a range of benefits that can greatly enhance the user experience and drive conversions. Let's take a closer look at the advantages:
1. Space Efficiency
Accordion sections are an excellent way to manage and display extensive information without overwhelming your page layout. By conserving on-screen space, they ensure that your store remains uncluttered and aesthetically pleasing.
2. User-Friendly Navigation
Accordion sections facilitate smooth and easy navigation for your customers. Instead of endlessly scrolling through pages, users can simply click on the relevant title to explore various subsections. This saves time and effort, leading to a more positive shopping experience.
3. Increased Engagement
By neatly packing information and allowing users to access it at their convenience, accordion sections can significantly increase user engagement. Customers who can find what they need with ease are more likely to stay on your site, explore further, and make a purchase.
4. Enhanced User Experience
Accordion sections contribute to an efficient and user-friendly interface. The streamlined navigation and easy access to information improve the overall user experience, leading to higher customer satisfaction. This, in turn, can boost sales and conversion rates.
5. Customizable Layouts
Strategically design and customize the look and feel of your accordion sections according to your brand image or the specific requirements of your store. You can also carefully study the best practices in your industry and implement them in your store.
This customization can further enhance the visual appeal and functionality of your website.
Shopify Store Accordion Sections: When to Use
Accordions have the potential to significantly improve the user experience when utilized for the appropriate reasons and content. Let's explore some scenarios that warrant the use of an accordion.
1. When users require a limited amount of information

If users only need access to specific pieces of information on a page, employing an accordion can facilitate their search, delivering the required information more efficiently. Frequently Asked Questions (FAQ) pages often adopt accordions, as readers typically seek answers to specific questions only.
2. When users access your site from smaller screens
If the challenge lies in accommodating extensive content within the confined space of smaller screens, such as mobile devices, incorporating an accordion can help provide users with an overview of the page's content. This strategy effectively reduces the need for excessive scrolling, ensuring a more streamlined browsing experience.
Shopify Store Accordion Sections: When Not to Use
While accordions offer numerous benefits, they may not always be the optimal choice for your website design. Let's explore why you might want to avoid using an accordion.
1. When users need to frequently click on most accordion items
If users find themselves frequently needing to open the majority of accordion items, it is more efficient to display all the content rather than hiding it. This approach eliminates the need for users to decide which headings to click on individually, streamlining their browsing experience.
2. When you lack the resources for accessibility implementation
Ensuring accessibility is crucial for accordions, requiring additional development efforts. If you lack the necessary in-house support or budget to meet accessibility standards, opting for plain text instead is advisable.
Tips for Creating an Effective Accordion Section for Your Shopify Store
To make the most of your accordion section, consider implementing the following tips:
1. Prioritize Important Information
Place the most vital information at the top of your accordion section. This ensures that users see the most relevant content first, encouraging further exploration. Conduct user research to identify the questions and information that are most important to your target audience. Structure your accordion content accordingly.
2. Use Clear and Concise Headings

Ensure that each accordion item's heading clearly represents the content within. Users should be able to understand what information they'll find without needing to click on the heading. Keep the headings short, straightforward, and descriptive. Avoid using jargon or technical terms unless your target audience is familiar with them.
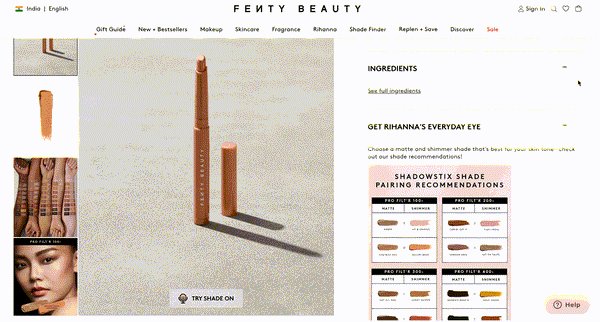
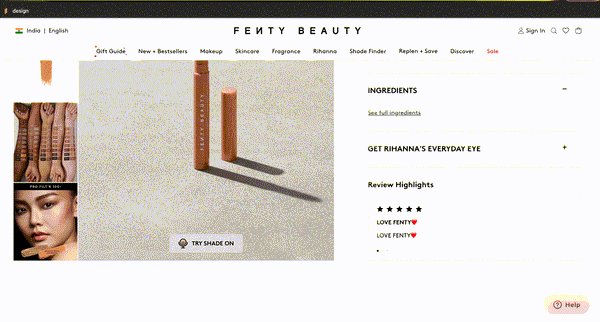
3. Use Icons
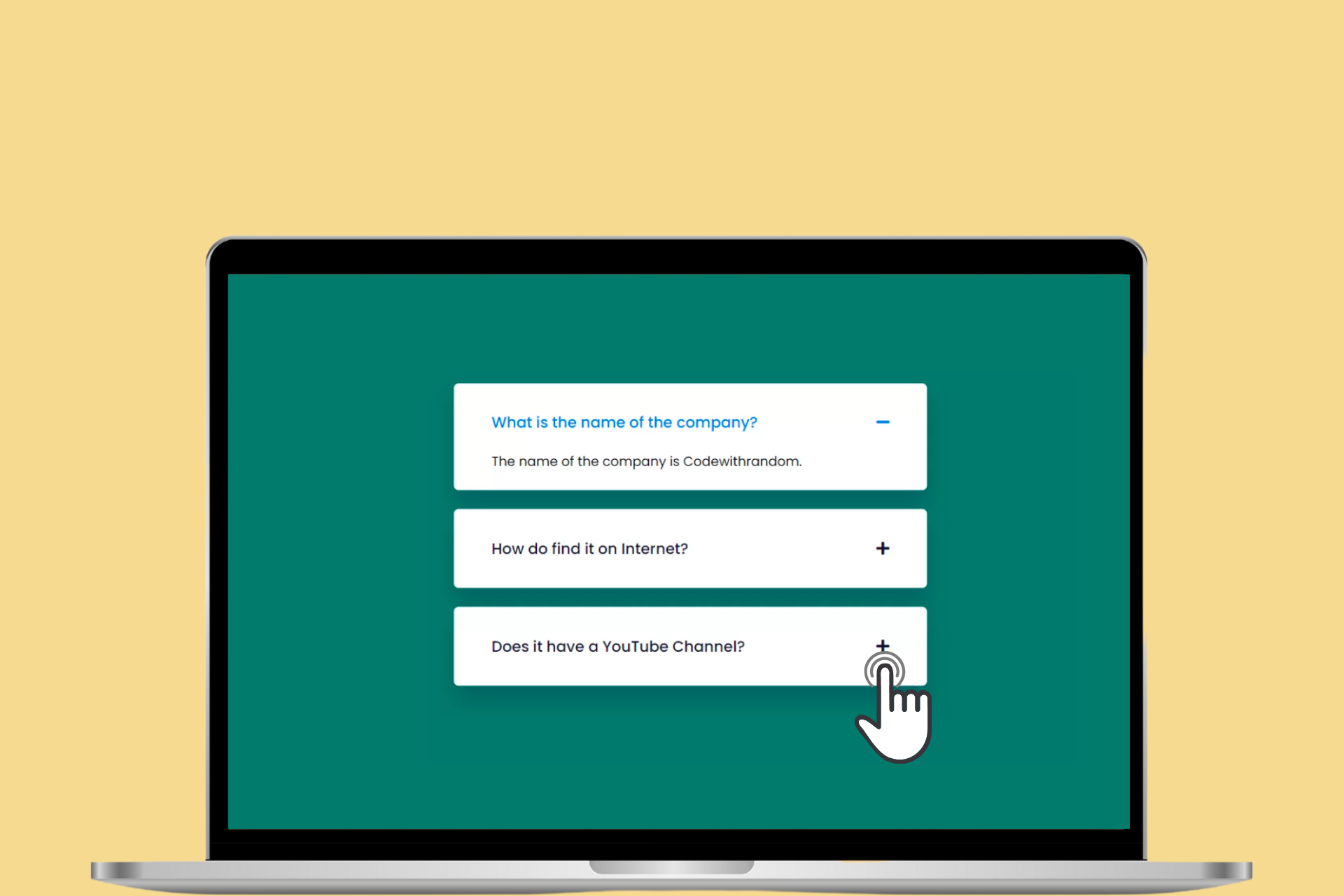
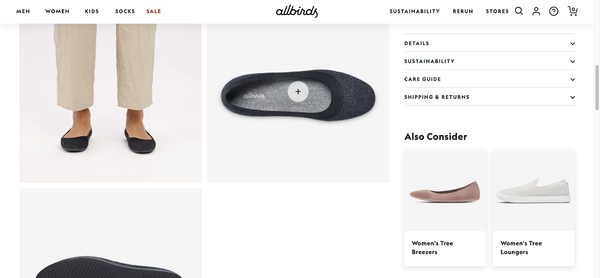
Icons are commonly utilized alongside section titles, usually positioned to the left or right, to indicate the availability of additional content upon click. These icons can take various forms, such as an arrow pointing downwards or to the right, a caret, a plus sign, or a chevron pointing downwards, among others.
In many cases, two sets of icons are employed to indicate whether an item is expanded or collapsed. In the given example, the plus icon of the expanded section is rotated, resembling an "X". Clicking on it again will collapse the section, restoring the icon to its original position.
4. Limit the Number of Sections
Avoid overwhelming users by overloading your accordion section with too many sections. Keep it simple and include only the necessary information. As a general rule, stick to 5-7 sections. If you have additional information to share, consider creating a separate page or utilizing other design elements.
5. Maintain Consistency

Maintain a consistent look and feel throughout your accordion section to create a cohesive user experience. Adhere to your brand guidelines in terms of colors, typography, and design elements. This ensures that your accordion section blends seamlessly with the rest of your site.
6. Ensure Mobile Responsiveness
Make sure that your accordion section is mobile-responsive. A significant portion of your traffic likely comes from mobile users, so it's essential for customers to have a seamless experience across all devices. Utilize a Shopify page builder like EComposer that automatically ensures mobile responsiveness for all its elements, including accordions.
Implement Accordion Design to Your Store Today!
By implementing an accordion section in your Shopify store, you can enhance the user experience, streamline navigation, and present information in a compact and organized manner.
Nevertheless, setting up a high-converting Shopify store design is no easy task. To build and design an impressive store, you need to work with Shopify design experts who understand what you are looking for and have industry knowledge of the changing trends and consumer preferences.
Also read: Why Your Shopify Store Design Is Important to Increase Conversion Rates
We help you bring your ideas to life with Shopify web design, development, marketing, and support services from experts. Our team of Shopify experts works with Shopify merchants like you to design a store that reflects your brand's personality and caters to the functionalities you require. Whether you want to revamp your existing design or build a new one from scratch, we will help you create a positive shopping experience on your Shopify store design.
Reach out to us at info@xgentech.net and we’ll help you set up your Shopify store design!