When you’re setting up your Shopify store design for a new eCommerce business, you may not be well-versed with Shopify to set up your Shopify store on your own. However, Shopify’s easy theme editor and smart Shopify apps simplify your work. Using these tools, you can set up your Shopify store on your own.
But, a comprehensive guide can go a long way in helping you set up a Shopify store design that is high-converting and easy to interact with. With this extensive guide, we want to help new Shopify merchants understand how to set up their Shopify store design and the elements they need to add to different parts of their store.
How to Design a Shopify Store
Shopify store design can be as easy or as time-consuming, depending on what you're looking for. With Shopify’s easy drag and drop site builder, setting up your Shopify store design takes just 3 steps:
1. Pick a theme
Pick a theme from the Shopify Theme Store that suits your preferences and needs. Do you want a photo-focused or a more minimal design?
The Shopify Theme Store has both free and paid themes to choose from and you can view every theme and even test it out on a development store to understand which one would fit your brand best. Follow our guide to pick the right theme for your Shopify store.
2. Customize your theme
Once you’ve picked your theme, you can customize it through the Shopify theme editor. Here, you can choose the colors for different design elements on your store, enrich your pages with details, and set up a Shopify store design that matches your expectations.
3. Add Shopify apps as per your needs
Once you’ve customized your theme, you may want to make your store more robust with features like recommendations and reviews. You can get these by adding Shopify apps to your website from the Shopify App Store. Shopify has a large ecosystem and merchants can find highly niche apps for their every requirement.
Read how you can find the right set of apps to help you grow your Shopify store.
If you're looking for Shopify store design services, reach out to Shopify experts like XgenTech today.
Introduction to Shopify Themes
A Shopify theme is the foundation for a Shopify store’s design. With this section, we’ll help you familiarize yourself with Shopify themes, their importance, and how they work.
What are Shopify themes?
A Shopify theme is a template that determines the way that your online store looks and feels. Different themes have different styles and layouts, and they offer a different experience for your customers.
You can find Shopify themes on the Shopify Theme Store.

Does Shopify have free themes?
Yes, Shopify has a few free themes that are perfect for new merchants to use.
What are the best Shopify themes?
Since Shopify themes are so unique, it’s hard to compare and definitely say which one is the best. But, we’ve got 2 free themes we highly recommend:
- Minimal: This theme is perfect for stores that want a clean look.
- Narrative: For a more image-centric and storytelling theme, Narrative
Can you customize Shopify themes?
Yes, Shopify themes can be customized according to the content, images, colors, and feel that you want your Shopify store to have. However, the main structure and style of your Shopify store will be aligned with the theme.
Are Shopify themes a one-time purchase?
Yes, paid Shopify themes are a one-time purchase. This also includes new updates and support from theme developers.
Should I pay for a Shopify theme?
If you have a budget and find a paid Shopify theme that suits your exact needs, it’s always a good idea to pay for a theme. Paid themes allow higher customizations, more variations, and flexibility in design.
However, if you don’t find the right Shopify theme for your Shopify store design, you can also put that budget towards a Shopify design and development expert who will deliver the exact Shopify store design you envisioned.
Can I change Shopify themes?
Yes, you can easily change the Shopify theme that is live on your website. Shopify allows you to set up, customize, and save themes which you can later replace with your live theme.
Essential Elements for Your Shopify Store Design
When setting up your Shopify store, you might find that some themes come with pre-set elements on the theme editor. However, which elements are crucial for your Shopify store? We’ve listed the most important design elements you need to add to your Shopify store design. Use this list as a checklist when setting up your store.
Universal Elements
These are elements that will be shown on your Shopify store regardless of the page, product, or collection that the shopper is on.
1. Menu
A menubar is a horizontal bar at the top of your Shopify store which allows you to display your main categories and important pages like About page.
How to enable it: Every Shopify theme comes with a menubar. You can edit the menu items on your Shopify store through the 'Navigation' page under 'Online Store' on your Shopify dashboard.
Best practices for the menu: Ensure that you’ve added your larger categories as the main menu item. You can add nested items within each category so that shoppers can view the dropdown and pick specific subcategories from them.

2. Announcement bar
An announcement bar is shown at the top of the page. You can use this to display important messages like about your sale or shipping updates.
How to enable it: Most Shopify themes come with an announcement bar. You can add and customize the announcement bar through the Shopify theme editor. If your theme doesn’t have an announcement bar, you can install the Free Announcement Bar app.
Best practices for the announcement bar: Customize the announcement bar to match the brand colors of your store. Add important messages like about your sale, shipping updates, COVID-19 safety standards, etc.

3. Footer
A footer allows you to display all the links on your Shopify store, providing shoppers quick access to different parts of your store. While the menu is designed to show important information, footer shows all common information pertaining to your website
How to enable it: Every Shopify theme comes with a footer. You can edit the footer and the items within it through the 'Navigation' page under 'Online Store' on your Shopify dashboard.
Best practices for the footer: You can add a few different details to your footer:
- Add all your categories to the footer and link them to your collection page.
- Display social media buttons to take shoppers to your social profiles.
- Add important pages— About, Refund Policy, Terms and Conditions, Hygiene Page, etc.

Homepage Elements
Your storefront needs to be designed to present your products in an attractive and exciting manner. Ensure that your storefront has all the information your shopper needs to make them eager to shop from you.
Further Reading: 10 Best Practices for Shopify Homepage Design
1. Header
A header is the top section of the Shopify store. This header can be used to explain who your brand is or what products you sell using a video, slideshow, or image.
How to enable it: You can add and customize your header through the Shopify theme editor.
Best practices for the header: There are a few different ways you can use the header:
- Show how your product is made or used with a video.
- Add a slideshow to display a few of your best products or collections.
- Add an image/poster that displays a message about your store sale.

2. Brand Story
The brand story section allows you to give shoppers a closer look into who you are as a brand. Many Shopify stores end up not displaying this section. However, by adding a brand story, you can build a personal relationship with your shoppers.
How to enable it: You can add this section through the Shopify theme editor.
Best practices for the brand story: When adding your brand story, make it interactive with a slideshow or by writing the story in the second person.

3. Collection List
Add quick access to your collections so that shoppers can instantly navigate to the collection they want to browse. This will allow you to cater to customers who are looking for a specific type of product.
How to enable it: You can add a collection list through the Shopify theme editor. You can also get it customized as per your preferences.
Best practices for collections section: Display larger collections and ensure that your collections are well-structured. Many brands also add collections like ‘New Arrivals’ and ‘On Sale’ so that shoppers can instantly find these products.

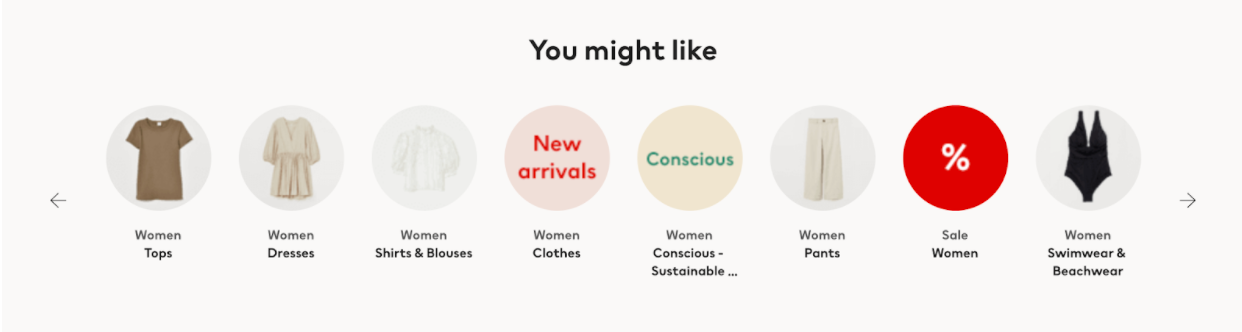
4. Recommendations
Recommendations display a few chosen products from your store to your shoppers, allowing you to engage the shopper further. These product recommendations can be bestselling items, newly launched products, or even limited edition items.tr
How to enable it: You can display recommendations on your storefront with the Wiser app. Wiser is an AI-powered product recommendation app for Shopify.
Best practices for recommendations: You can follow Amazon’s lead and display multiple recommendation widgets on your Shopify storefront. We would recommend adding ‘Bestsellers’, and ‘Limited Edition Products’.

5. Testimonials
With testimonials on your homepage, you can let shoppers know about your quality without having to get them to your product page.
How to enable it: You can display testimonials with apps like Photo Reviews and Testimonials, or have it custom developed by a Shopify expert.
Best practices for testimonials: Ensure that you only display 2 to 3 testimonials. Shoppers won’t be interested in reading multiple testimonials.

6. Instagram feed
Embedding your Instagram feed can allow you to show store visitors that you are a credible brand. A social media presence makes shoppers more likely to trust you. An embedded Instagram feed is the best way to do this.
How to enable it: Install InstaPics to display your Instagram feed on your Shopify store’s homepage.
Best practices for Instagram feed: You can customize your embedded feed to match your store’s look and feel.

Product Page Elements
There are a few elements each product page must have to provide shoppers thorough information about the product.
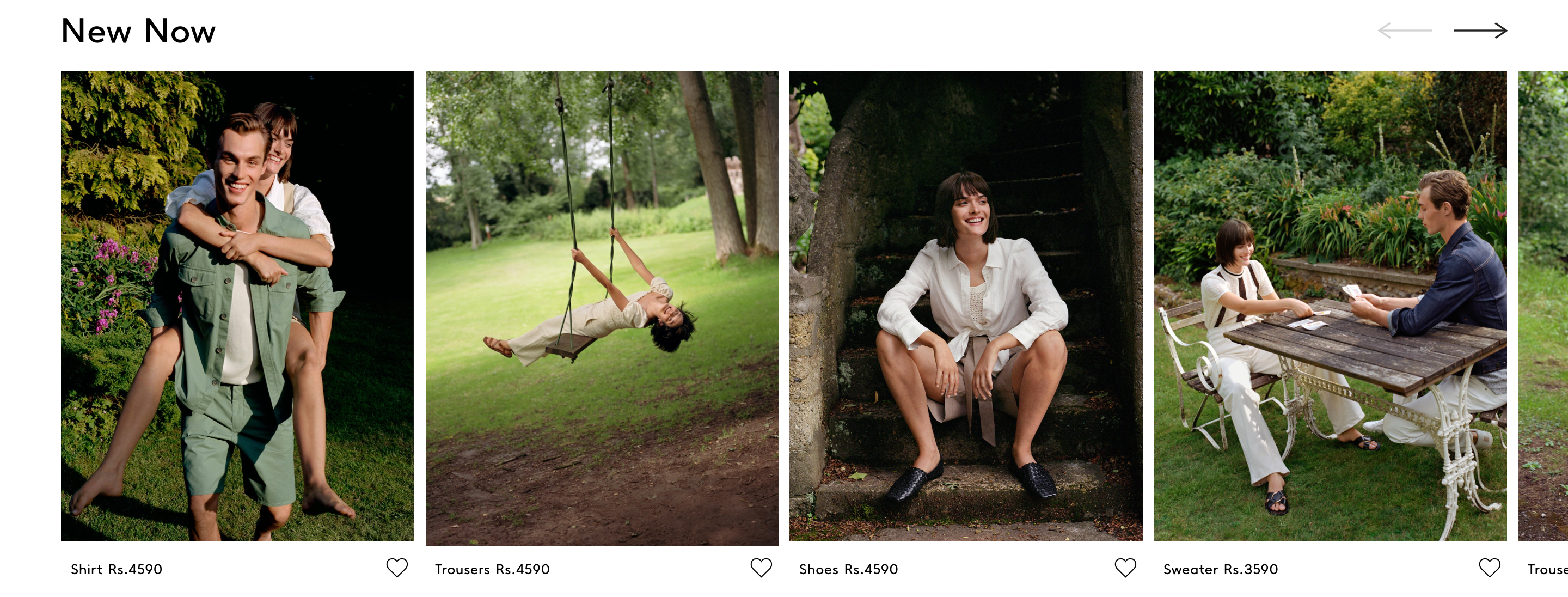
1. Product images
Product images give shoppers a good understanding of what the product look likes. Product images are the most important part of a product page.
How to enable it: By default, product images are enabled. You can customize its appearance on individual product pages.
Best practices for product images: When adding product images for your products, ensure that they are of high-quality. Show how the product looks from different angles and even how the product is used by users.

2. Product description
Product descriptions allow you to create a story about your product and let shoppers learn more about the product.
How to enable it: By default, product descriptions are enabled. You can customize the text on individual product pages.
Best practices for product descriptions: When adding product descriptions, ensure that you describe the product in vivid detail and paint a picture of why it’s useful to shoppers.

3. Reviews
Reviews let shoppers understand how others who have bought the product liked the item. Reviews are a crucial part of a store since they can help build credibility for your products and increase conversions.
How to enable it: You can display reviews on your product page with a review app like Loox. Loox allows you to display photo reviews so that shoppers can upload images of them using your product.
Best practices for reviews: Ensure that you have at least 2 reviews on a product before you display it on a product page.

4. Recommendations
Recommendations display a few chosen products from your store to your shoppers. Recommendations are an important element on the product page since they help you lower drop-offs on your product page.
How to enable it: Display recommendations on your product page with Wiser, a Shopify app that allows you to display AI-powered product recommendations.
Best practices for recommendations: Add ‘Related Items’ recommendation widget and ‘Recently Viewed Products’ widget to your product page so that shoppers can easily navigate to other products.

Collection Page Elements
The collection page is used by shoppers who are searching for a specific product on your Shopify store. You need to set it up in such a way that the experience is positive for shoppers.
1. Product labels
Product labels are like stickers that are added to a Shopify store’s product images. These labels act as visual indicators, providing information about a product’s discount or exclusivity to shoppers.
How to enable it: Install ModeMagic to add product labels to your Shopify store. Using the app, you can quickly
Best practices for product labels: When adding product labels, don’t add them to every product, just the most important ones or the ones you want to highlight to shoppers. Customize the label to fit your brand’s colors and look.

2. Collection images
Collection images are shown on the collections page where shoppers can view your larger categories. These can also be shown on your storefront.
How to enable it: You can add a 'Collection image' by clicking on 'Collections' from your Shopify dashboard sidebar and editing the collection.
Best practices for collection images: Ensure that your collection images are optimized in different parts of your store. For instance, you don’t want to add text to your collection image and then have the collection name overlap the image.
3. Search filters
Search filters allow your shoppers to quickly filter down their product search by using descriptors like color, type, size, etc.
How to enable it: Install search filter apps like Searchly to enable customized search filters on your Shopify store.
Best practices for search filters: Ensure that your filters function well. For instance, you can’t add a review filter if you don’t have enough reviewed products.

Cart Page Elements
The cart page is usually very straightforward and has a default design to it. You can, however, add 2 new elements to help you build credibility or increase your AOV:
1. Trust badges
Trust badges show shoppers that a store is secure enough to enter sensitive information on. These badges display information like the store having secure payment gateways like Mastercard and VISA.
How to enable it: Add trust badges on your cart page with the Free Trust Badges app. The app allows you to display trust badges according to your choice and customize them to match your store.
Best practices for trust badges: When adding trust badges, ensure that you’ve added a ‘Secure checkout’ message so that shoppers can feel more confident adding their payment methods when checking out.

2. Recommendations
One of the best ways to increase your average order value is by displaying recommendations on the cart page. Recommendations, especially when personalized, allow you to nudge shoppers to add more items to their cart before they complete checkout.
How to enable it: You can install Wiser, an AI-powered product recommendation app, to display recommendations on your cart page.
Best practices for recommendations: On your cart page, you can display ‘Inspired By Your Browsing History’ widget to nudge shoppers to add items to their cart.

Further Reading: 10 Cart Page Best Practices to Increase Conversions and Shopify Sales
Looking for a Shopify design agency? Contact us today.
Frequently Asked Questions About Shopify Store Design
How do I design on Shopify?
Shopify provides merchants with a theme editor that you can use to build your storefront, product pages, collection pages, etc. The theme editor is a tool for changing and previewing theme settings in real-time.
Merchants access the theme editor by clicking ‘Customize’ on the Themes page of their Shopify dashboard.
How do I customize my Shopify page?
Shopify’s theme editor allows you to customize a theme’s different elements, add your own images. However, you can customize your Shopify store’s pages and build it from scratch.
Here are two ways to customize your Shopify page:
- Hire an expert Shopify agency: These Shopify design agencies have years of experience to help you design your Shopify page from scratch and develop it.
- Build your page with a Shopify app: You can use Shopify apps like Shogun Page Builder to put your page together. If you have design expertise, you can use this app to put your page together.
We recommend hiring an expert Shopify design and development agency that can help you customize your Shopify page to meet your exact needs. Reach out to us at info@xgentech.net to work with our Shopify design and development experts.
How do I make my Shopify store better?
Your Shopify store design can be customized to match your every need, from color to content. However, to ensure your store is optimized, you can follow our optimized Shopify store design checklist.
Optimized Shopify Store Design Checklist
Besides adding different elements to different parts of your Shopify store, you also need to ensure that your Shopify store design is optimized. Here are 4 things you need to check:
1. Mobile responsiveness
Once set up, test your online store on mobile and see if any elements look misplaced or aren’t optimized for mobile shoppers.
2. SEO
Ensure that all your pages are SEO-optimized, including the meta title, meta description, and URL. This can help you be visible to shoppers looking for products like yours.
3. Optimized images
You need to check if your website has optimized images. Badly cropped images can put off shoppers. Large image sizes can make your site speed slow and shoppers will leave before the page even appears properly for them.
Apps like TinyIMG can help you compress images and ensure they don’t affect site speed.
4. Brand colors
Ensure that all your pages are optimized to match your brand and brand colors. This can provide a seamless experience to shoppers browsing your Shopify store. This includes any pop-ups you may have implemented.
5. Analyze your site for drop-off points
Do a site analysis to understand points where shoppers may drop-off your Shopify store. These could be at the end of the product page, at certain points of your storefront, or at the end of the collection page.
You can then improve these areas on your Shopify store based on your analysis.
Set Up A Shopify Store Design to Start Selling Instantly!
We hope this guide helps you set up a high-converting Shopify store design for your eCommerce business. A well-designed store can help you provide a positive experience to your store visitors.
However, sometimes, setting up your perfect Shopify store design takes time. This is why you need a Shopify design and development expert to help you set up your store and help you launch in no time.
Our team of Shopify experts will help you set up your Shopify store design while you plan your products and manage the other tasks on your plate. We work closely with merchants to understand their needs and preferences and take their ideas live.
Reach out to us at info@xgentech.net to set up a high-converting Shopify store design.




