With a valuation of over $2.8 billion, Fenty Beauty by Rihanna is one of the fastest-growing beauty and cosmetics brands of the decade. With an average website visit of over 1.3 million in February 2022 alone, is it one of the top Shopify stores out there.
We took inspiration from Fenty Beauty to understand their Shopify store design better and share some of their design strategies that make their online store easier to experience. It is interesting to notice that what really makes their online storefront stand out is the attention to detail that the brand has invested in. Every small element on every page of the website has been thoroughly thought through and executed even more brilliantly which can be executed for you with the help of Shopify designers.
19 Shopify Store Design Inspirations from Fenty Beauty Online Store
Creating an impressive online storefront is no easy feat. But Fenty Beauty does a fantastic job across the site by paying close attention to UI and UX which can be done on your Shopify store design as well.
Homepage
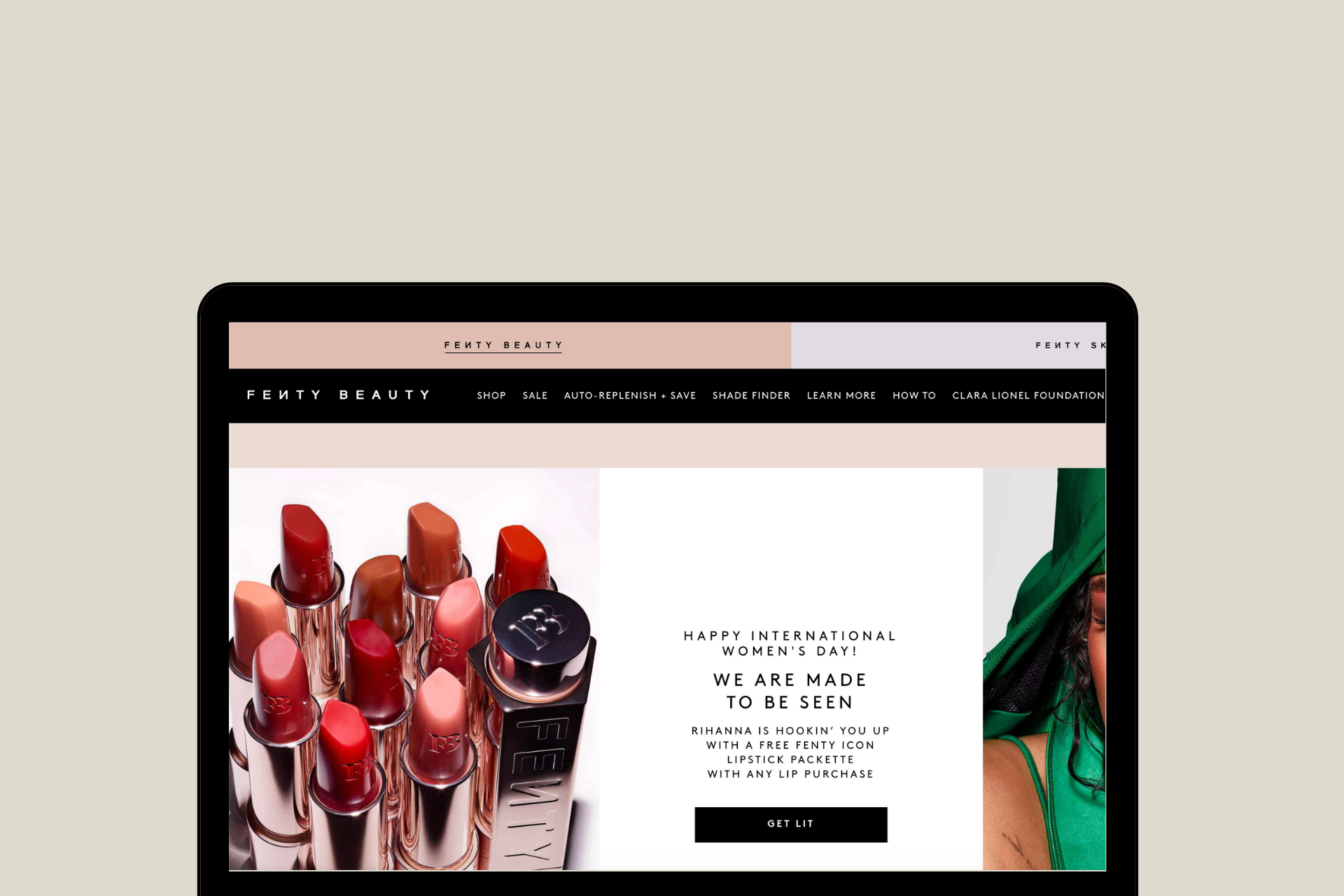
1. High-resolution hero image with new launch CTA
You need to be able to grab your store visitor’s attention from the very first instant.
That is where hero elements and images come into play.
Fenty Beauty uses crisp, bold, and clear images. Notice how they have both displayed the products as well as Rihanna’s face here. They have also used this space to strategically draw a website user’s attention towards the new collection. By placing it in the center with a big and clear CTA button, it is hard to ignore it. This is an excellent way to get your customers to explore a new range/collection, and hence increase conversions.

2. Detailed mega navigation menu with images
Fenty Beauty has used a very well-categorized menu in their Shopify website design. With the use of negative spacing to keep each menu item well-segmented and the featured collections, this menu is sleek and user-friendly.
Furthermore, the menu also incorporates images of best-selling products, new launches, and celebrity endorsements. This is a very seamless attempt at building brand value and also upselling.
The navigation also shows a clear section for both Fenty Beauty and Fenty Skin.

3. A dedicated sales section
Consumers are always drawn to deals and discounts. Bargain hunters are easily persuaded by an ‘irresistible’ deal.
However, just offering great deals is never enough. Your consumers should be able to easily discover it and shop. That is why where and how you present your sale section matters a lot. Fenty Beauty places their Sale section in their navigation bar that is common to all pages right next to the Shop tab. This makes it almost impossible for a shopper to miss.

4. Helpful and educational redirects for the user on the homepage
Fenty Beauty offers a lot of assistance to their consumers while shopping from their Shopify website. These include AI-powered shade finders and virtual one-on-one consultations, among others. This helps guide the potential customer towards making an actual purchase. And we all know, personalization is always a great addition to any online shopping experience!
Furthermore, they also have loads of tutorials of the various products in their catalog. This again helps the customer in making the right choice before and after the purchase.
Its prominent placing in the navigation bar is simply genius. It portrays the brand as not too sales-y and is concerned about their consumers finding the best products.

5. Micro-conversion using incentive
The easiest possible way to lure and convince someone to buy from you is to offer something for free. The word ‘free’ instantly makes any deal irresistible. This is particularly a great incentive to use when you’re absolutely sure that the consumer will love the products offered by your brand. Because that would mean that consumers will come back to buy a full-size pack of that particular product. So, it’s a win-win for both the brand and the consumer.
Fenty Beauty has strategically placed a full-width banner on its homepage broadcasting this particular freebie that is offered. Now, who doesn’t love freebies?

6. Live chat integration
Beauty and cosmetics is an industry where consumers would usually require assistance; and lots of them! In a traditional brick-and-mortar store, you will find a salesperson helping you pick the right product, shade and everything else required. But what do you do while shopping from an online store?
Beauty and cosmetics websites on Shopify can offer a live chat option to aid in this. This will enhance your user’s shopping experience ten folds.
While Fenty Beauty does offer one-on-one free expert beauty consultation, sometimes the consumer may not have the time to wait until they get an actual appointment. It could be a quick question about some product or something regarding information about shipping and so on. In such cases, live chat helps answer the customers’ questions instantly.

7. Strategic cross-selling section for Fenty Skin
Fenty Beauty has not wasted any opportunity to upsell and cross-sell. Notice how they have also used a prominent section on its homepage promoting products of Fenty Skin as well.

8. A glimpse of their Instagram feed
Beauty and cosmetics is a very visual-focussed industry. So, how can one miss out on the goodness of Instagram in this market?
Fenty Beauty realizes that and has dedicated an entire section in its landing page to display their fun, vibrant and bold Instagram feed. Most of these pictures are user-generated content (UGC). So, it helps improve SEO as well.
Another interesting addition here is how they have managed to gauge user interaction as well. By simply adding a clear button asking the user to upload their pictures here, it boosts user engagement tremendously.

9. Clean, organized, and informative footer
Shopify design experts emphasize keeping an online store’s footer as minimal yet as informative as possible. This is exactly what Fenty Beauty has implemented in its online storefront.

Product catalog
10. Ability to ‘quick’ shop
In design, the number of clicks it takes a user to complete a particular task plays a major role in determining the likeability of that website. You should try and avoid unnecessary steps that add no value to the overall shopping experience of your consumers.
Fenty Beauty has an interesting feature called ‘Quick Shop’ that lets you easily add products to the cart without being redirected to a separate product page. This is extremely useful for shoppers who are just here to restock, for instance.

11. Certified labels for select products
Credibility is detrimental when trying to persuade your customers about a particular purchase. Elements of social proof help in speeding up this process of persuasion. These could include ratings, reviews, testimonials, trusted awards, and so on.
Fenty Beauty displays labels on all of their star products that made it to the Allure - The Beauty Expert Awards 2020.

Product page
12. High-resolution gallery of product images
Consumers are bound to be skeptical while shopping online. It is your duty as an online shopping brand to develop their trust in you. High-quality product photography is one of the many factors that can help you achieve this.
Fenty Beauty uses vivid, high-quality, and zoomable product pictures. Furthermore, it also uses pictures to distinguish how a particular product will look on different skin tones. This is extremely necessary when shopping for cosmetics.

13. Sticky Add to Bag Button in mobile view
45% of US eCommerce sales are done through mobile phones. Prioritizing a mobile-first approach while designing your Shopify store has become an absolute necessity today.
A design element that is very useful to enhance the UX of your online store is the use of sticky buttons in mobile view. According to a study conducted by Growth Rock, the sticky Add to Bag Button increases order rates by 8%.
Fenty Beauty uses and implements this in its store.

14. Separate product description for a quick overview and a more detailed one
The Fenty Beauty online store also has an interesting twist to the way its product descriptions are laid out.
It has two sections - one for a quick overview and another that talks about the product in much more depth. This is great because it helps users make choices at their convenience.

15. A detailed how-to section with videos
Giving full information about any product is critical. It lets the user analyze and make informed decisions. It lets them feel like they’re in charge.
More often than not, the stream of information is not just limited until the shopper confirms their order. But, rather even after they receive the product in their hands. In a domain like that of cosmetics, consumers will want to know how to use a said product.
Fenty Beauty has a crisp and clear How-To section on all its product pages. This section also includes videos to give the users a better experience. Here, the design is kept minimal and to the point. The use of bullet points, instead of say, a paragraph, makes it very easy for users to read through and follow the instructions.

16. Product recommendations and recently viewed products’ section on all pages
As seen in all other website design elements mentioned above, Fenty Beauty misses no opportunity to upsell and cross-sell. The same applies to their product pages as well.
Adding a recommended products section promotes the user to keep browsing through your catalog. It helps you increase a user’s overall cart value.

17. Side slider cart with recommended products
Every time you add an item to your cart on the Fenty Beauty website, a small window slides out from one corner displaying all items in your cart. That is, you are not taken to another page altogether.
This is a great User Experience (UX) addition because this does not interrupt and break the shopper’s browsing experience. So, the chances of the shopper to browse through other products as well is more likely instead of feeling like they’re done.
Additionally, this slider also has a few recommended products listed - a seamless attempt at upselling!

18. Virtual shade try-on integration
In the cosmetics industry, consumers prefer to check how the products would look on them before making a purchase. Now, with the power of Artificial Intelligence (AI), you can make a consumer’s online beauty and cosmetics shopping experience more immersive. On the Fenty Beauty website, you can try out all the various shades of products before actually heading to checkout.
You can see this application from different angles by moving your face around. Furthermore, you can also compare views with the shade on vs. the shade off. And finally, you can even download the picture.

Checkout page
19. Language preference selector
Sometimes, it’s the smallest design integrations that make the user enjoy their experience of shopping from your store. In this case, it’s the addition of a language preference selector in Fenty Beauty’s checkout page. It helps make the shopping experience more personalized.

Also read: Shopify Store Design Breakdown: Dissecting Kylie Cosmetics and their Store Design
Set up a Shopify store design like Fenty Beauty
Setting up a high-converting store design for your beauty and cosmetics brands is no easy task. To build and design an impressive store like Fenty Beauty, you need to work with Shopify design experts who understand what you are looking for and have the industry knowledge of the changing trends and consumer preferences.
Also read: Why Your Shopify Store Design Is Important to Increase Conversion Rates
We help you bring your ideas to life with Shopify web design, development, marketing, and support services from experts. Our team of Shopify experts works with Shopify merchants like you to design the store that reflects the personality of your brand and caters to the functionalities you require. Whether you want to revamp your existing design or build a new one from scratch, we will help you create a positive shopping experience on your Shopify store design.
Reach out to us at info@xgentech.net and we’ll help you set up your Shopify store design!
We're working with some leading Shopify and Shopify Plus brands to help them design a great online experience for their customers. If you are a beauty and cosmetics brand looking for more design inspiration, do explore these brands -