This is a part of our series on Shopify Plus store design breakdowns.
In today's digital age, the importance of great design cannot be overstated.
A well-designed Shopify Plus store can help to attract and retain customers, increase sales, and build brand loyalty. However, designing a successful e-commerce store is not an easy task, and it can be challenging to know where to start. That's why taking inspiration from successful brick-and-mortar stores can be a great starting point.
In this blog, we will explore the JB Hi-Fi Shopify Plus store design.
JB Hi-Fi is a popular electronics and entertainment retailer in Australia known for its sleek and modern store design. By taking inspiration from their store design, we can learn valuable lessons about creating a successful Shopify store that engages customers and drives sales.
So, whether you're just starting out or looking to revamp your existing e-commerce store, read on to discover the best practices that can help you take your store design to the next level!
11 Shopify Plus Store Design Best Practices Inspired by the JB Hi-Fi Store
In the following sections, we’re going to look into some of the key aspects of UI/UX strategy used by the Shopify Plus store to get more conversions.
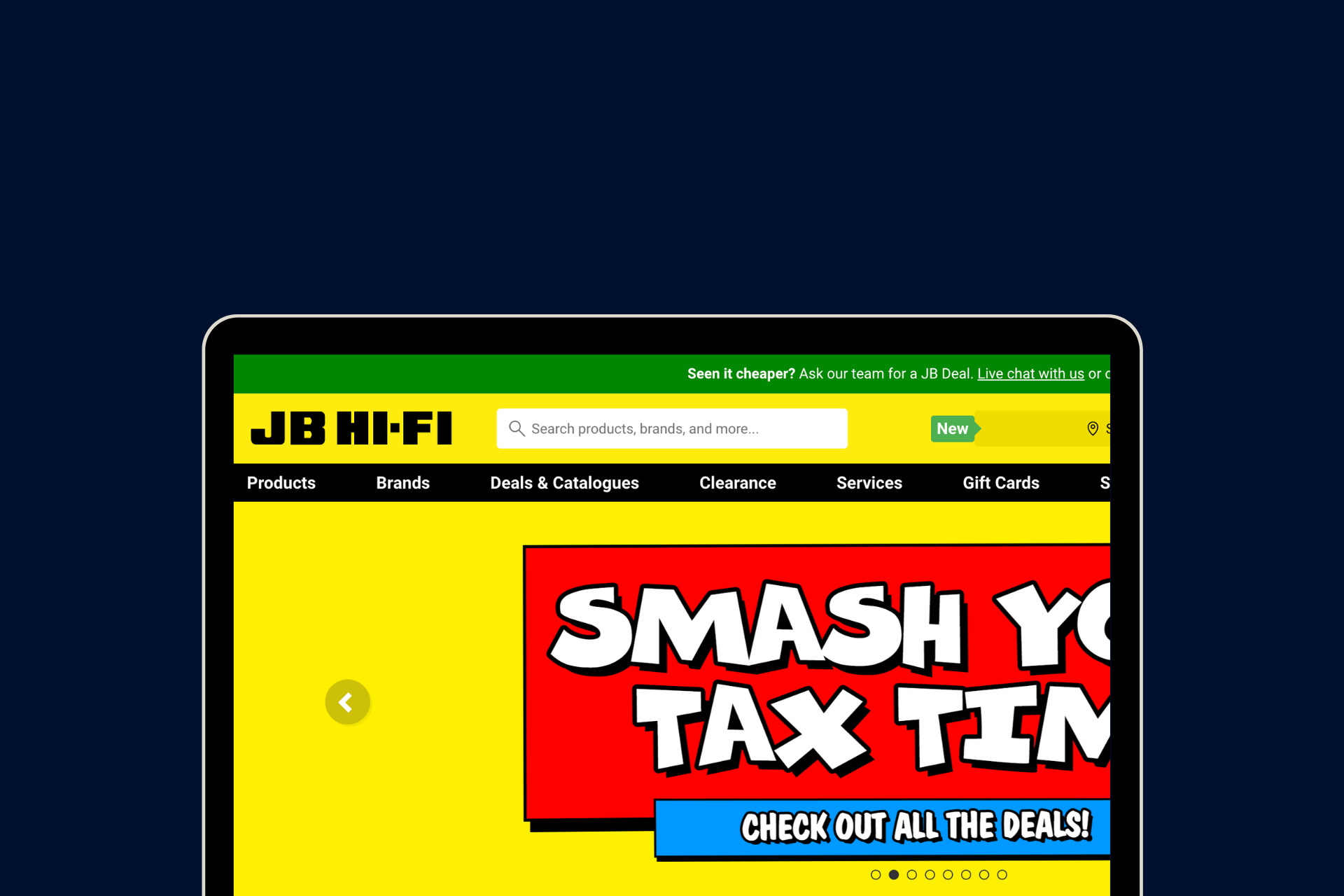
1. Great use of colors to show sale prices

In the world of e-commerce, the use of colors to highlight sale prices has become a popular UI/UX practice. Shopify Plus designers know that red, in particular, has been widely used to signify discounts and sales. This is because red is a high-contrast color that draws attention and creates a sense of urgency.
When used strategically, red can help Shopify Plus stores grab the attention of potential customers, encourage them to make a purchase, and increase conversion rates. Additionally, using red can create a sense of excitement and urgency, making customers feel like they are getting a great deal.
JB Hi-Fi has managed to incorporate this theory very tactically throughout its website, including the hero image. Also, notice how they visually show the original price struck and the deal price in bold. This convinces the user that they’re getting an irresistible deal.
2. Sticky product display on both sides

The JH Hi-Fi website is a great example of how sticky product displays can be used effectively in Shopify Plus store design. The website uses sticky product displays on both sides of its website real estate, allowing customers to easily browse and access products while navigating the site.
These sticky product displays remain fixed in place as the user scrolls, ensuring that the products are always visible and easily accessible. This helps to improve the user experience by making it easier for customers to find and purchase products, ultimately leading to increased sales and customer satisfaction.
Additionally, the sticky product displays on the JH Hi-Fi website are designed to be visually appealing, featuring high-quality images and clear product descriptions, further enhancing the user experience.
On Sale/Hot Deal labels

JH Hi-Fi uses On Sale labels in their Shopify Plus store design to highlight products that are on discount.
These labels are prominently displayed on the product images, making it easy for customers to identify discounted items while browsing the site. By using On Sale labels, JH Hi-Fi is able to draw attention to discounted products, encouraging customers to make a purchase.
This is a great example of how e-commerce sites can use design elements to improve the user experience and drive sales. The use of On Sale labels also creates a sense of urgency, making customers feel like they need to act quickly to take advantage of the discounted prices.
Newsletter subscription section

Adding a dedicated newsletter subscription section on a Shopify store can be a valuable addition to any e-commerce business. By encouraging customers to subscribe to a newsletter, businesses can stay in touch with their customers, keeping them informed about new products, promotions, and other updates. This can help to build a loyal customer base and increase sales over time.
Furthermore, by collecting customer email addresses, businesses can create targeted marketing campaigns, sending personalized emails to customers based on their interests and past purchases. This can help to improve customer engagement and drive sales.
JH Hi-Fi has managed to place this section at a great place in its homepage - right above the footer. The brand has also used a very catchy copy along with it that nudges the website visitor to take the desired action, i.e. subscribe to the newsletter.
Detailed mega menu bar

A detailed mega menu bar is an essential feature for any Shopify Plus store that wants to provide a seamless and engaging user experience.
A mega menu bar is a navigation menu that displays a large number of menu items and subcategories in a single dropdown menu. This allows customers to quickly and easily navigate the site, finding the products or information they need without having to click through multiple pages.
A detailed mega menu bar can include product categories, featured products, promotions, and other important information like in JB Hi-Fi’s website. By providing a comprehensive and detailed menu, businesses can improve the user experience, reduce bounce rates, and increase sales.
But that’s not it! A well-designed mega menu bar can help to showcase a brand's personality and style, creating a strong visual identity that resonates with customers.
Customer account and wishlist
By allowing customers to create an account, JB Hi-Fi can provide a more personalized experience, tailoring product recommendations and promotions based on the customer's past purchases and browsing history. This can help to increase customer engagement and loyalty, ultimately leading to more sales over time.
Additionally, by allowing customers to create a wishlist, JB Hi-Fi can create a sense of urgency and encourage customers to make a purchase. When a customer adds a product to their wishlist, they are indicating a strong interest in that product, and businesses can leverage this interest by sending targeted promotions or reminding the customer when the product is back in stock. This can help to improve customer satisfaction and drive sales.
Quick add-to-cart functionality

The add-to-cart button is one of the most important elements on an e-commerce site, as it allows customers to quickly and easily add products to their cart and begin the checkout process.
By using quick add-to-cart functionality, businesses can streamline the checkout process and reduce the time and effort required for customers to make a purchase. This can help to improve the user experience, as customers can quickly add products to their cart without having to navigate away from the product page.
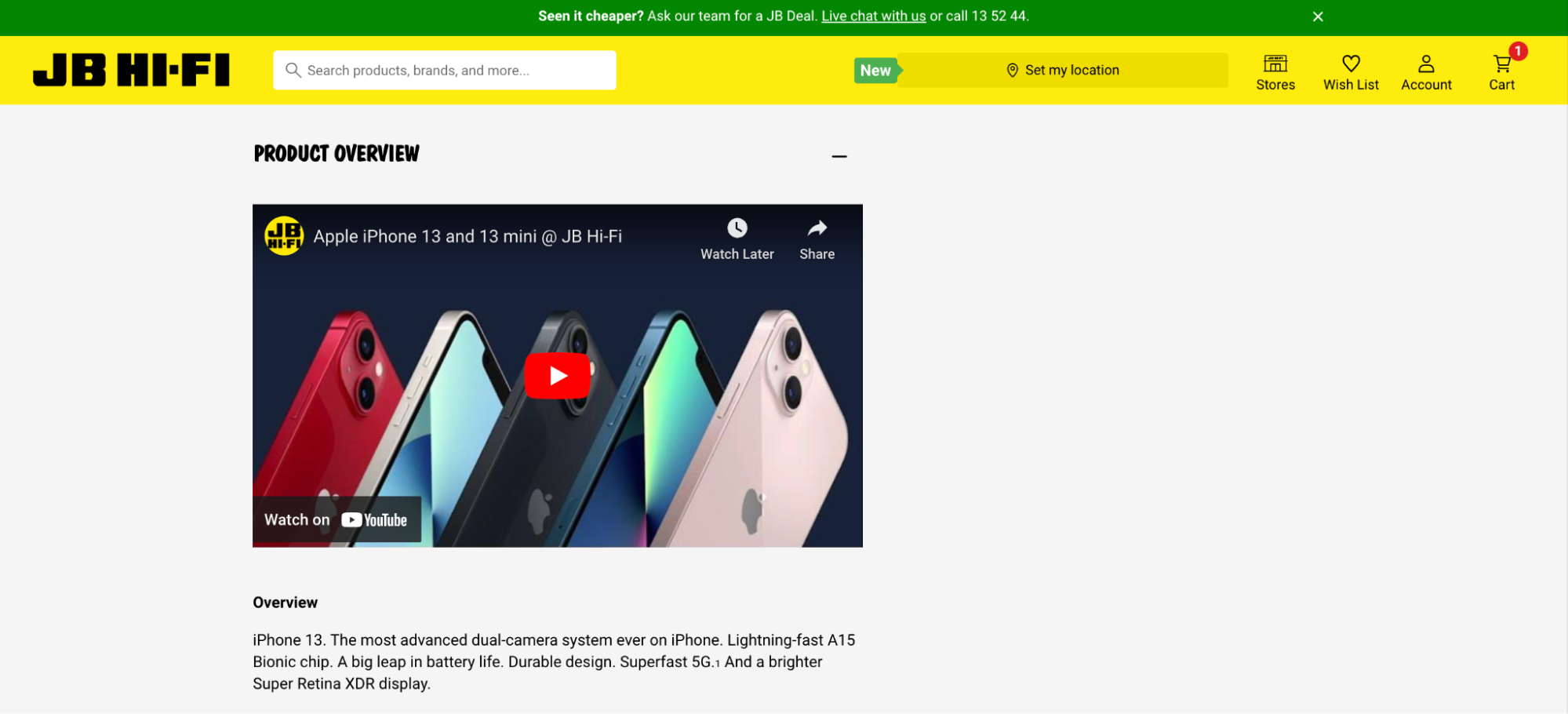
Videos on product pages

Adding videos to product pages can be a powerful way to boost sales for Shopify stores. Videos can provide customers with a more immersive and engaging experience, allowing them to see the product in action and get a better sense of how it works. This can help to build trust and confidence in the product, ultimately leading to more sales over time.
Additionally, videos can help to showcase the unique features and benefits of a product, highlighting its value proposition and differentiating it from competitors. This can be especially effective for products that are complex or have a lot of features, as videos can help to simplify the product and make it easier for customers to understand.
Moreover, videos can also help to address common questions or concerns that customers may have about a product, providing a more comprehensive and informative shopping experience.
‘Frequently Bought Together’ section on product pages

This section displays products that are often purchased together with the product that the customer is currently viewing.
By showcasing complementary or related products, JB Hi-Fi is attempting to encourage customers to make additional purchases, ultimately increasing the average order value.
One can also leverage the 'Frequently Bought Together' section to help customers discover new products and accessories that they may not have considered before. This can be especially effective for products that are part of a larger ecosystem or have a range of compatible accessories, as customers may not be aware of all the options available to them.
Detailed product descriptions with collapsible sections

A detailed product description allows customers to get a better understanding of the product, its features, and its benefits, ultimately helping them to make an informed purchase decision. However, lengthy product descriptions can be overwhelming and may deter customers from reading them.
JB Hi-Fi understands this very well.
Using collapsible sections, JB Hi-Fi can organize the product description into smaller, more manageable sections, making it easier for customers to find the information they need. This can help to improve the user experience, as customers can quickly scan the product description and find the information they are looking for, without having to read through a long, unorganized block of text.
Great search functionality

Great search functionality is a necessary design practice that can help e-commerce sites to improve the user experience, increase customer satisfaction, and boost sales.
A robust search functionality allows customers to quickly and easily find the products they are looking for, even if they are not sure exactly what they want. This can help to reduce the time and effort required for customers to find the products they need, ultimately improving their overall shopping experience.
Additionally, great search functionality can help to improve customer satisfaction by providing accurate and relevant search results, reducing the frustration that customers may feel when they are unable to find what they are looking for.
Moreover, great search functionality can help to increase sales by providing customers with personalized product recommendations and promotions, based on their search queries and browsing history.
Finally, great search functionality can help to reduce bounce rates and cart abandonment, as customers are more likely to make a purchase if they can quickly and easily find the products they need.
Set Up a Shopify Plus Store Design like JB Hi-Fi
Setting up a high-converting Shopify Plus store design is a challenging task. To build and design an impressive store like JB Hi-Fi, you need to work with Shopify design experts who understand what you are looking for and have industry knowledge of the changing trends and consumer preferences.
Also read: Why Your Shopify Store Design Is Important to Increase Conversion Rates
We help you bring your ideas to life with Shopify web design, development, marketing, and support services from experts. Our team of Shopify experts works with Shopify merchants like you to design a store that reflects the personality of your brand and caters to the functionalities you require. Whether you want to revamp your existing design or build a new one from scratch, we will help you create a positive shopping experience on your Shopify store design.
Reach out to us at info@xgentech.net and we’ll help you set up your Shopify store design!
Additional reads for those seeking more Shopify store design inspiration: