If you're trying to build a Shopify Plus store, it's important that you know what design is out there. In UI/UX design, it's important to take inspiration from others' work and make your own unique twist.
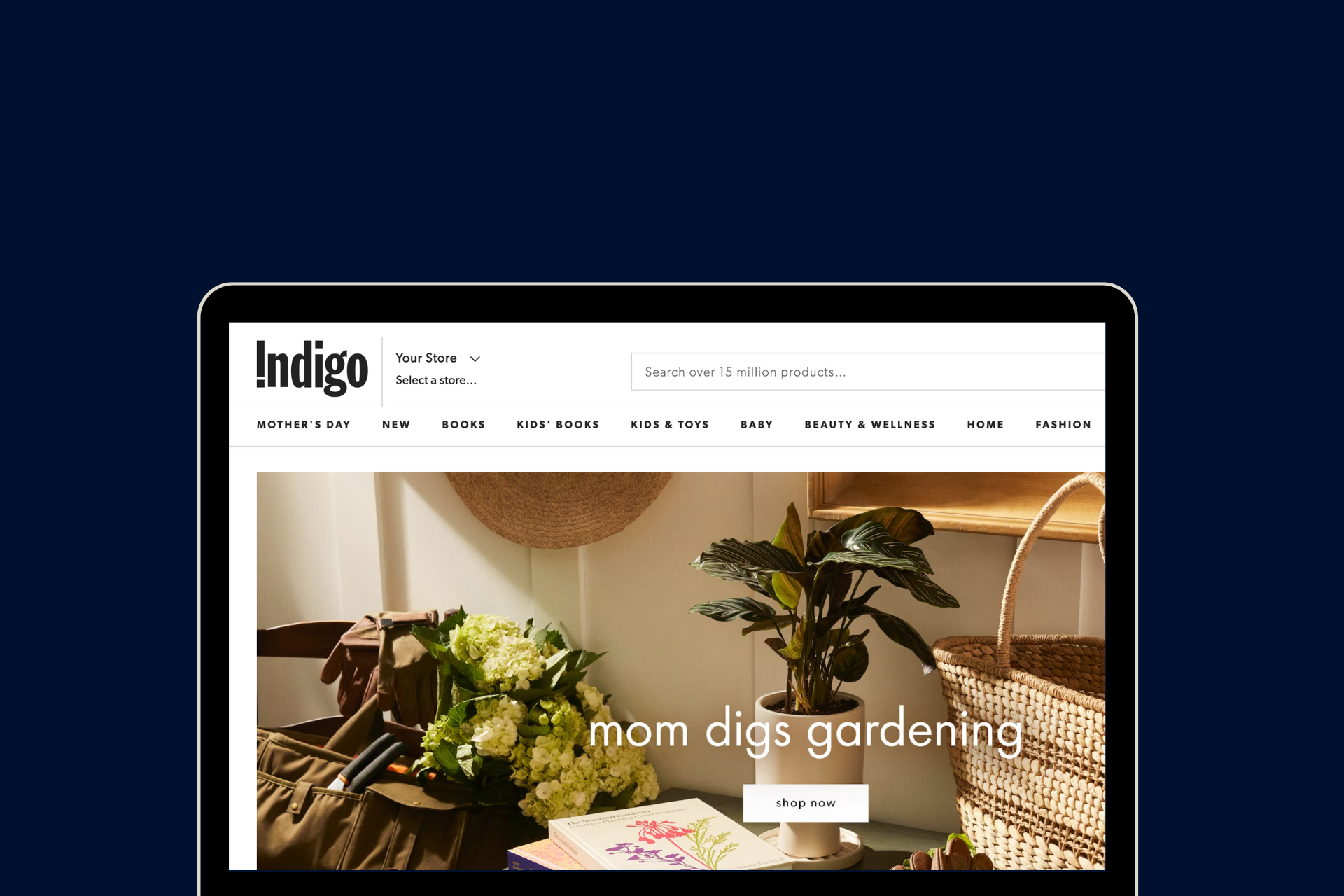
In this blog, we took inspiration from Indigo to understand its Shopify Plus design better and share some of its design strategies that help in conversions.
Did you know that Shopify built Indigo’s new website in three days following a ransomware attack? However, despite it taking mere days, Indigo’s website has a lot of great UI/UX elements that your Shopify Plus store can take inspiration from.
11 Shopify Plus store design UI/UX elements to take inspiration from the Indigo website
In the following sections, we look into only the key UX/UI elements that are helping Indigo convert their website visitors into subscribers and customers.
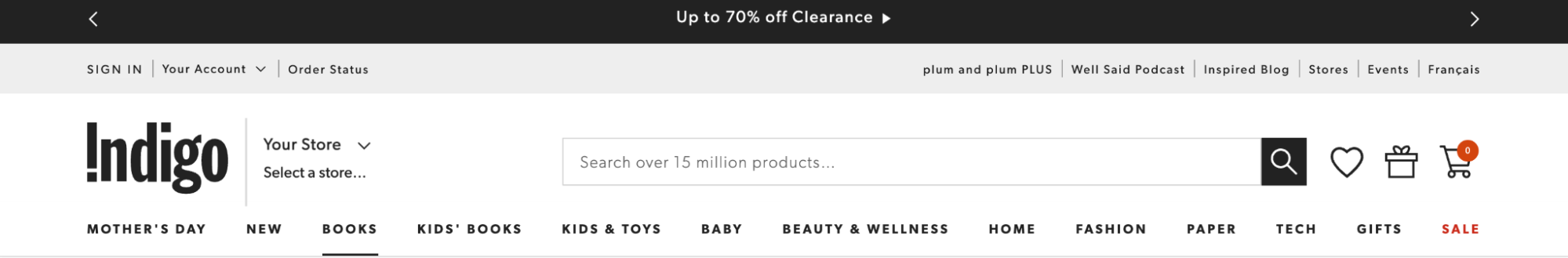
1. Swipeable announcement bar with multiple announcements

The announcement bar is a simple and powerful way to get your customers' attention, and it's especially useful when you want to announce new products, promotions, or sales.
Indigo takes its announcement bars to the next level by making them swipeable, giving them the opportunity to display multiple announcements at the same time with no extra and unnecessary sections whatsoever.
This is pure genius!
For instance, here, Indigo uses the announcement bar in its Shopify Plus store design to inform its website visitors about the crazy 70% off clearance it’s running along with the site-wide free shipping on all orders over $35.
Shopify Plus designers can also use this feature as an opportunity to add personality to your brand. You can use custom fonts and colors matching your company's identity, or even add stickers if that works best for your brand.
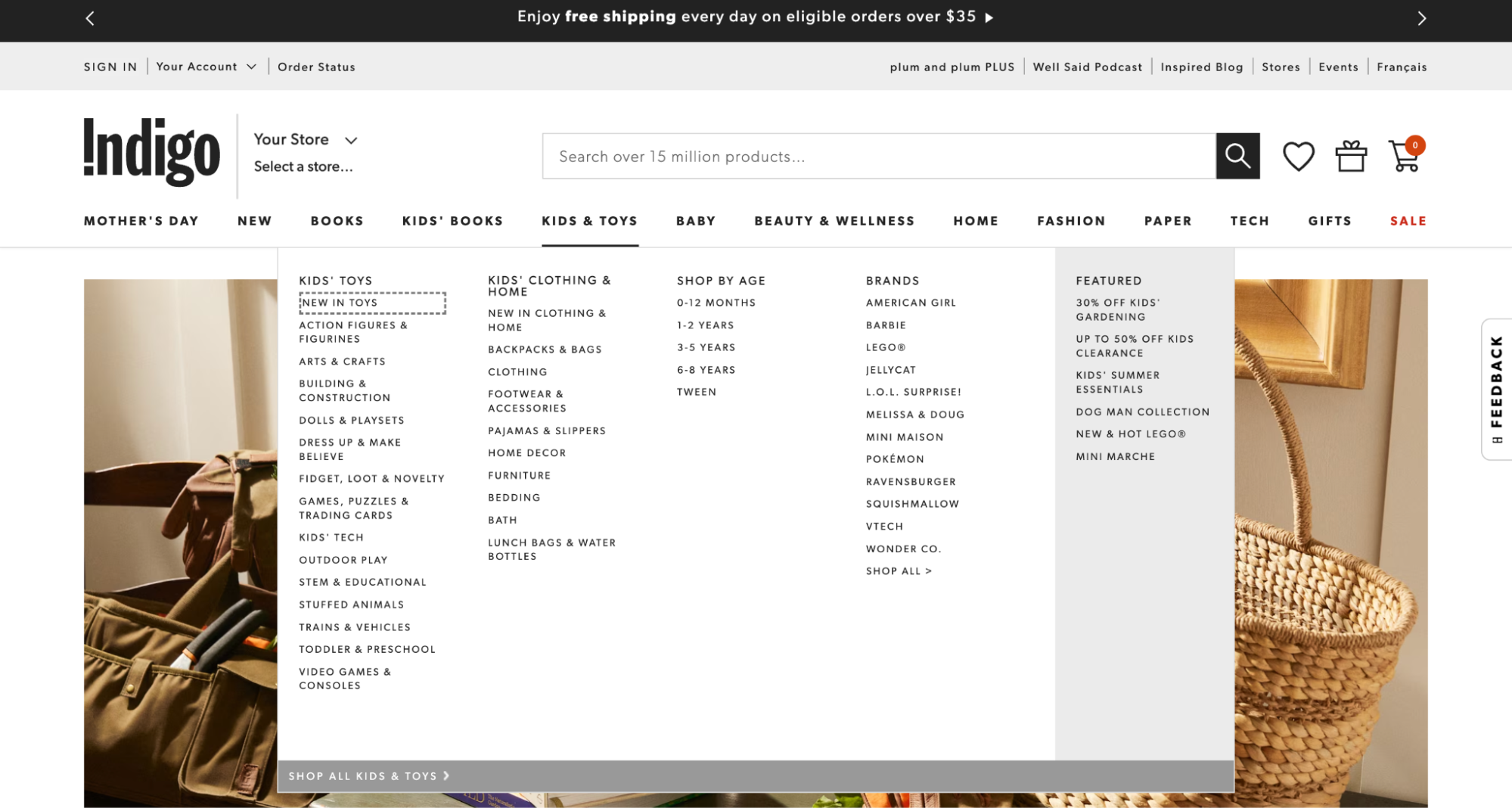
2. Mega navigation menu with a featured section

Indigo’s main menu is located at the top of the page, and it links to all the different sections of the site. Since the brand has a large selection of products, they use a mega navigation menu to help users find what they're looking for quickly and easily.
Mega navigation menus are fairly standard for Shopify Plus stores, but Indigo has taken it a step further by adding a featured section in their Mega navigation, which is where they display their best-selling products and collections.
Indigo’s featured section is a clever way to keep your customers engaged, as it allows you to highlight one of your products or services at the top of your navigation bar. This will encourage them to scroll down and see what else Indigo offers!
Indigo also uses buzzwords like “30% off” which makes the deal seem irresistible and nudges the user to explore the category.
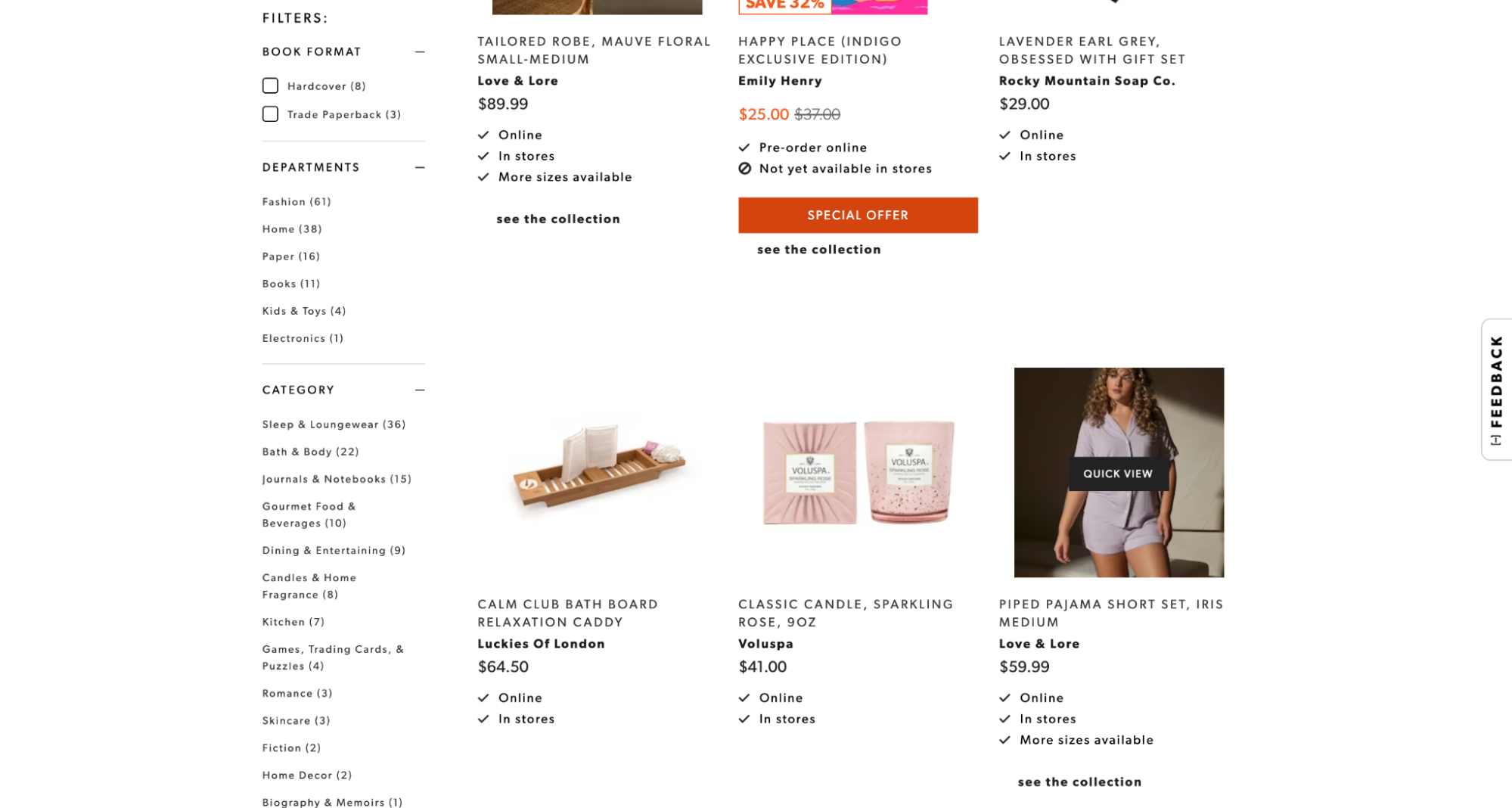
3. Ability to “Quick View” products

In strategic Shopify Plus store design, the number of clicks it takes a user to complete a particular purchase plays a major role in determining the sales through that website. You should try and avoid unnecessary steps that add no value to the overall shopping experience of your consumers.
Indigo has an interesting feature called ‘Quick View’ that lets you easily add products to the cart without being redirected to a separate product page. This option appears when users hover over their product on the various categories page.
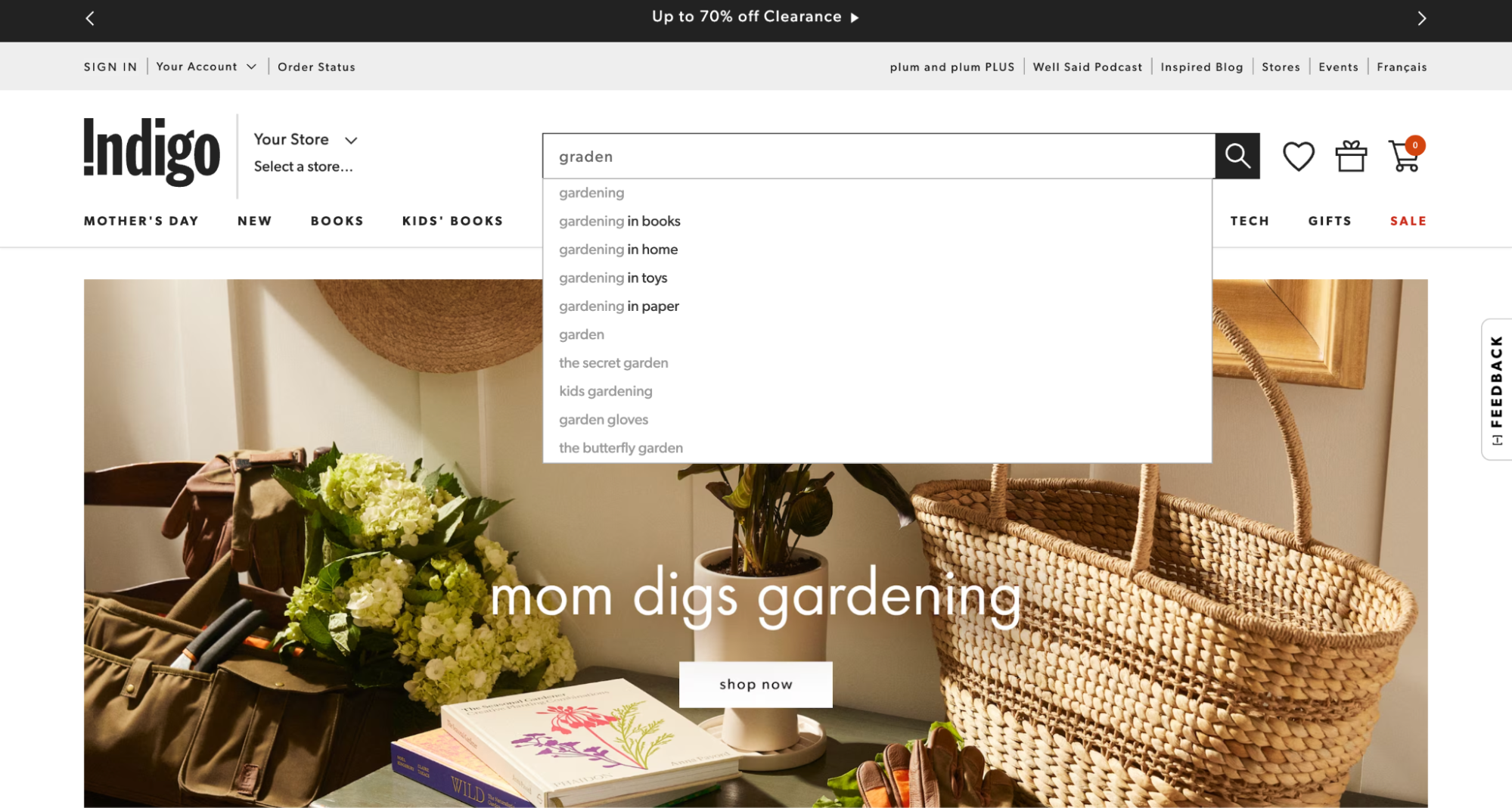
4. Easy-to-use and ‘smart’ search functionality

Search is one of the most important steps in the conversion process, and if it’s not done right, it can ruin everything.
One of the biggest problems with eCommerce is that customers always misspell the product they're looking for. And if you don't have a search feature that can detect spelling mistakes and fix them, you're going to end up losing a lot of sales.
Indigo believes in making every step as easy and straightforward as possible. That's why the Shopify Plus website developers at Indigo have designed its search function to be smart and intuitive.
It allows customers to search for products despite spelling mistakes, or even if they can’t remember the exact name of an item. Furthermore, all of the products on Indigo's website are organized into categories, and each category has subcategories. This makes it very easy to find what the online shopper is looking for.
The search functionality in Indigo’s Shopify Plus store is so much more than just a basic text box—it's actually smart enough to understand what you're looking for, even if it's not spelled correctly! It doesn't matter if you search for "gradening tols" or "graden," Indigo will help you find exactly what you want!
5. Fast page loading speeds and minimal use of pop-ups or other distractions
Online shopping is all about convenience and the overall experience. And speed is a major contributing factor to this. Customers will not shop from your Shopify store if it’s slow and laggy.
Did you know -
- 0-4 second load time is the ideal bracket for better conversion rates
- The first 5 seconds of page load time have the highest impact on conversion rates
- With loading speeds between 0-5 seconds, conversion rates can drop by around 4.42% with each additional second
- With loading speeds between 0-9 seconds, conversion rates can drop by around 2.11% with each additional second
Indigo realizes this and has made it a point to design its store with a focus on simplicity and speed.
6. Sticky feedback button on the side of all their webpages

When you're running a store, customer feedback is crucial. It's the lifeblood of your brand, and it's what allows you to grow and thrive. You need to know what they like, what they don't, and how your business can be improved.
Indigo's sticky feedback button is a great example of UX design. It's easy to see and understand, it's right in the middle of your field of view, and it provides a clear path to take action.
This is an easy way to get your customers' feedback, but also helps you understand how they're interacting with your site. Indigo’s Shopify Plus website developers can then use this data to optimize their store for better conversions and engagement.
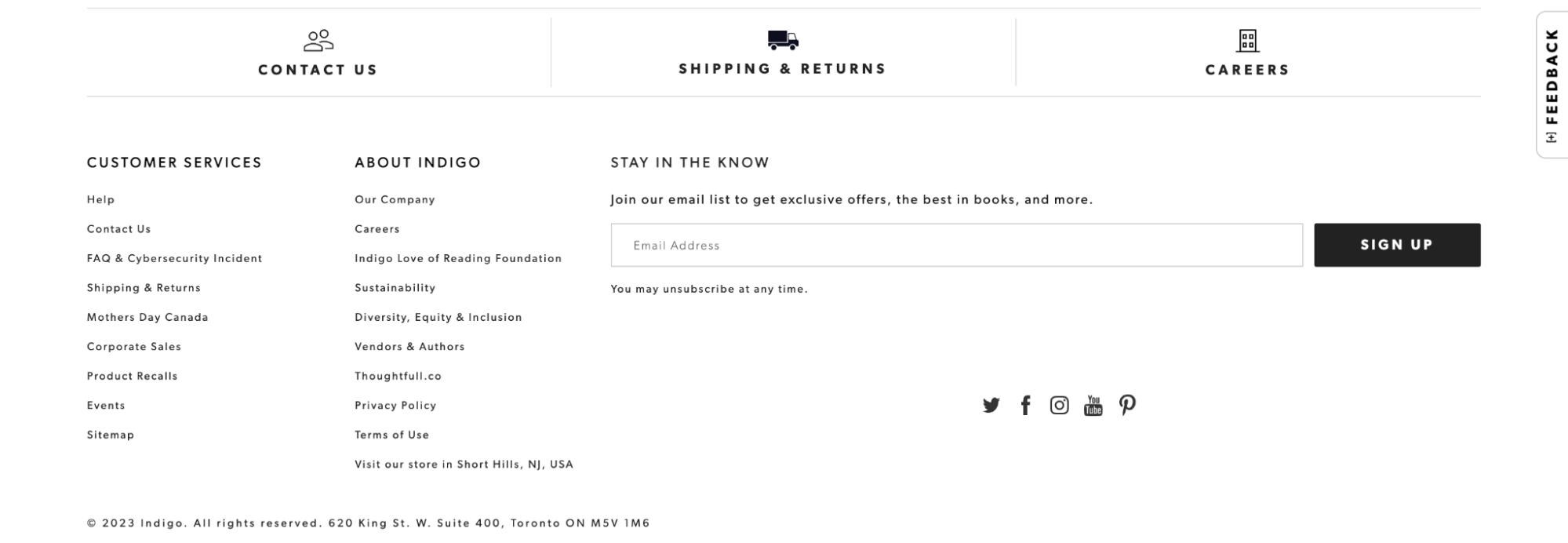
7. Clean, organized, and informative footer

The footer is the place where you put all the things that you want to make sure your customers know, but don't necessarily need to be right there in front of them.
This is where you'll want to include links to your social media profiles and a link to your Terms and Conditions. You can also add contact info here if you want to make it easy for customers to reach out to you with any questions or concerns they might have about what you're selling or how it was made.
Indigo keeps its footer clear of clutter by keeping your most important call-to-action buttons at the top of the screen and moving less important links down. This will help your customers focus on what's important to them!
Ornately designed links can take up a lot of space in a footer and make it difficult for customers to find what they're looking for. That’s why Indigo keeps its links simple and easy to navigate so that customers can get where they need to go quickly and easily.
8. Sticky Add to Cart Button in mobile view

We all know that mobile is the future. Did you know that over 45% of online sales in the US are done through mobile phones? Prioritizing a mobile-first approach while designing your Shopify store is a necessity today.
The sticky Add to Cart button is a great way to keep your customers engaged with your store on the go. It keeps them from having to scroll all the way back up in order to add an item to their cart, which can be annoying and distracting for some people.
According to a study conducted by Growth Rock, the sticky Add to Bag Button increases order rates by 8%.
Indigo uses and implements this in its store.
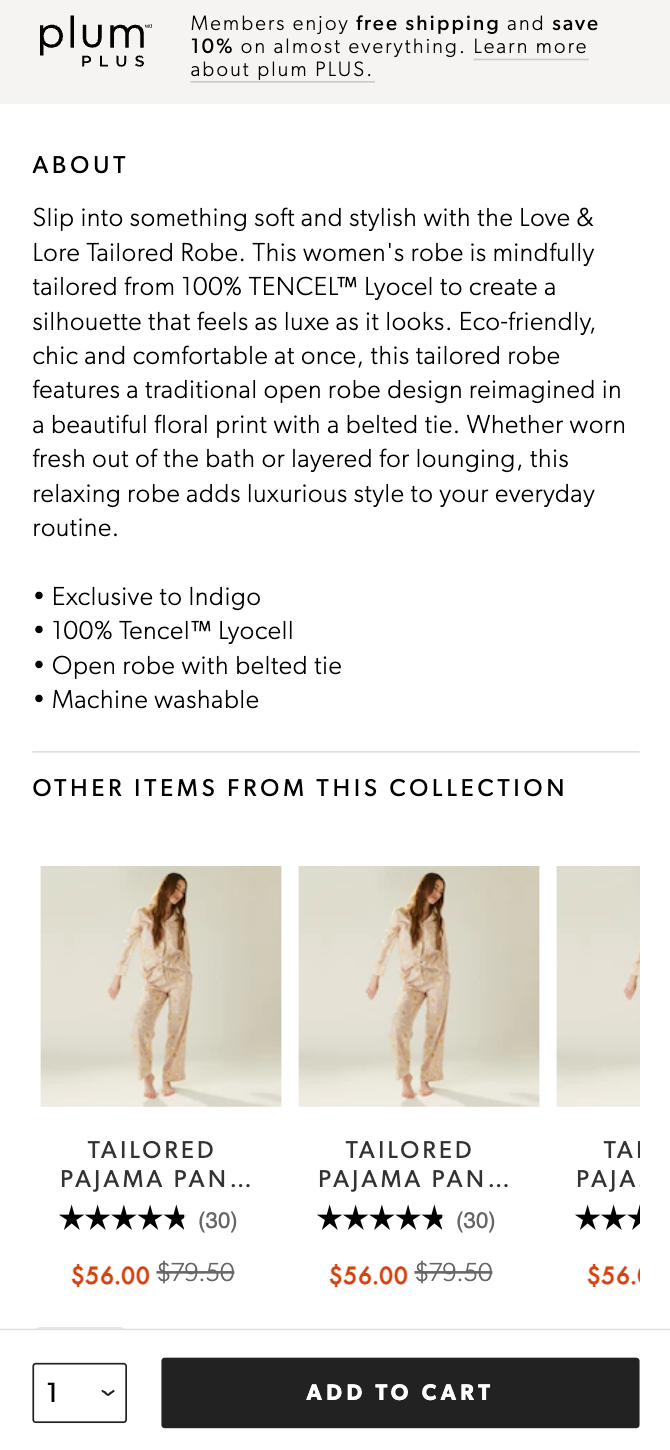
9. Related and recently viewed products’ sections
Product recommendations are an easy way to get more sales from customers who are ready to buy—and they don’t take up any extra time for your business.
Indigo displays recently viewed products and related products in all its product pages to leverage the user’s interests and attempt to increase the average order value (AOV).
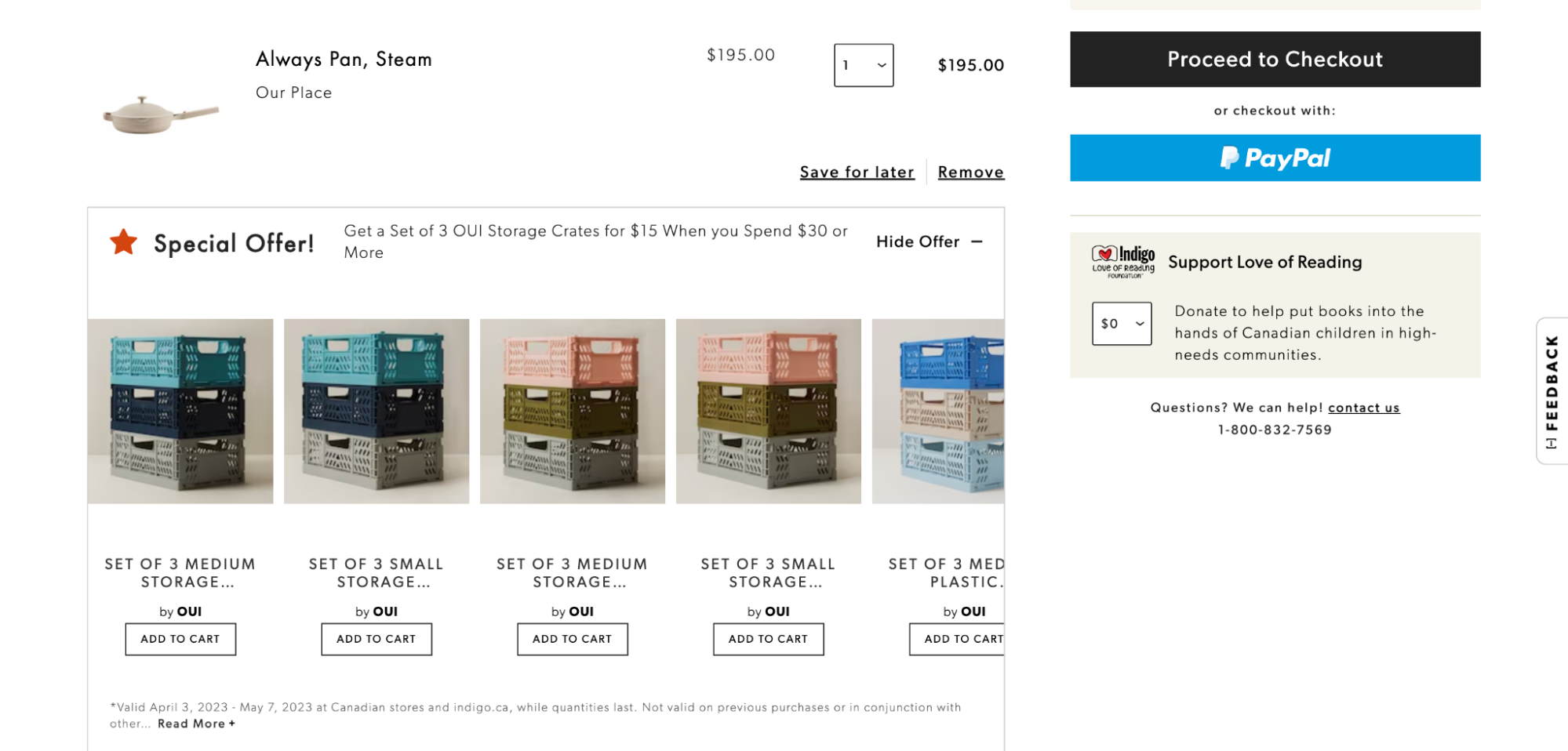
10. Display offers on the cart/checkout page

Indigo leaves no opportunity to upsell and crop-sell throughout its website.
On its Cart page, Indigo displays and promotes one of the offers it is currently running in an attempt to increase the AOV. This is an excellent move by the brand as the buyer is already in the ‘buying mode’ and a few extra benefits would hurt nobody which may make the offer seem irresistible.
The checkout process itself is straightforward: you choose your payment method and shipping options, enter your shipping address, then click "Buy." The order confirmation process is equally simple—you're taken straight to a confirmation page that contains all the information you need to know about your order.
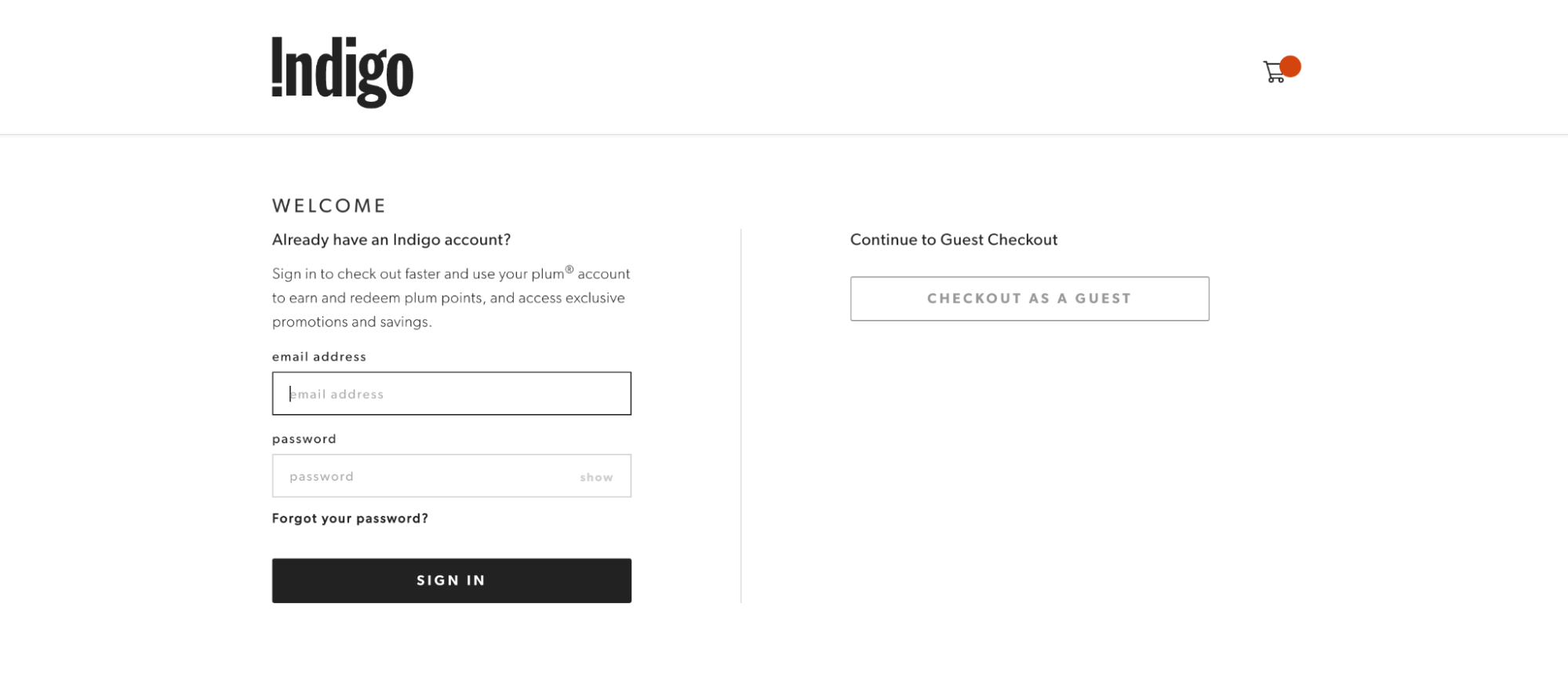
11. Guest checkout option

According to Baymard Institute, 18% of customers abandon their checkout before making a purchase due to too long or complicated checkout procedures.
Indigo has a Guest checkout option on its website.
This is an innovative way to allow users to purchase products and services without having to log in. This makes it easier for people who are visiting your site and want to buy something but don't want to create an account or sign up for anything.
Wrapping up!
Setting up a high-converting store design is no easy task. To build and design an impressive store like Indigo, you need to work with Shopify Plus design experts who understand what you are looking for and have industry knowledge of the changing trends and consumer preferences.
Also read: Why Your Shopify Store Design Is Important to Increase Conversion Rates
We help you bring your ideas to life with Shopify Plus web design, development, marketing, and support services from experts.
Our team of Shopify experts works with Shopify merchants like you to design a store that reflects the personality of your brand and caters to the functionalities you require. Whether you want to revamp your existing design or build a new one from scratch, we will help you create a positive shopping experience on your Shopify Plus store design.
Reach out to us at info@xgentech.net and we’ll help you set up your Shopify Plus store design!